目次
はじめに
UIウィジェットの階層にはキャンパスパネルやスケールボックスなど様々なレイヤーがあります。毎回作成するときに迷うので多く使われるであろうアスペクト比16:9で固定し、背景を黒くする組み方を解説します。

個人の備忘録としてまとめています。誤った情報がある場合があります。
コメントにてご指摘のほどお願いいたします。
UE5.4.3
解説にあたりヒストリアさんの記事を参考にしています。
解説
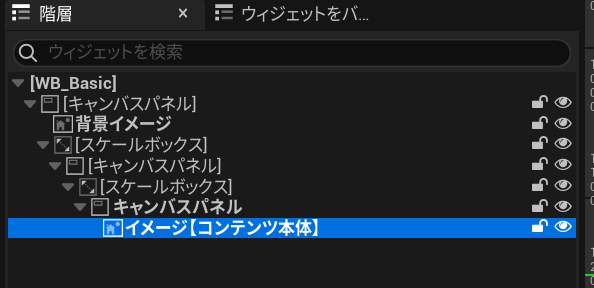
以下のように組みます。
それぞれの設定
変更しているプロパティのみ説明します。
説明していないレイヤーはデフォルト設定です。
背景イメージ
コンテンツ部分以外の黒帯部分の画像です。

アンカーを画面いっぱいに設定し、Tintで任意の色にします。

スケールボックス1

背景イメージ同様に画面いっぱいにアンカーを設定します。

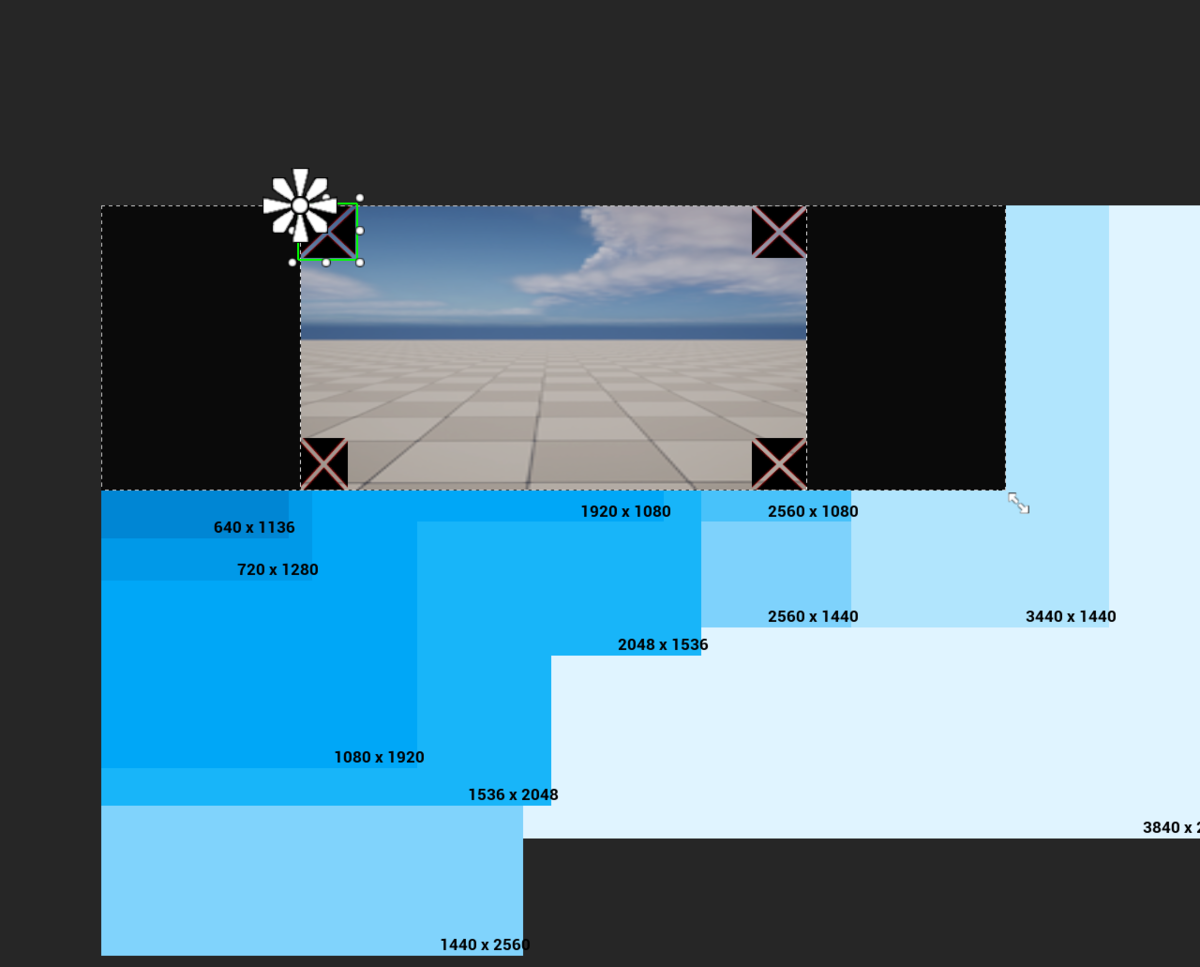
スケールボックス2

コンテンツの比率を決める部分です。FHDなら1920,1080にサイズを指定します。

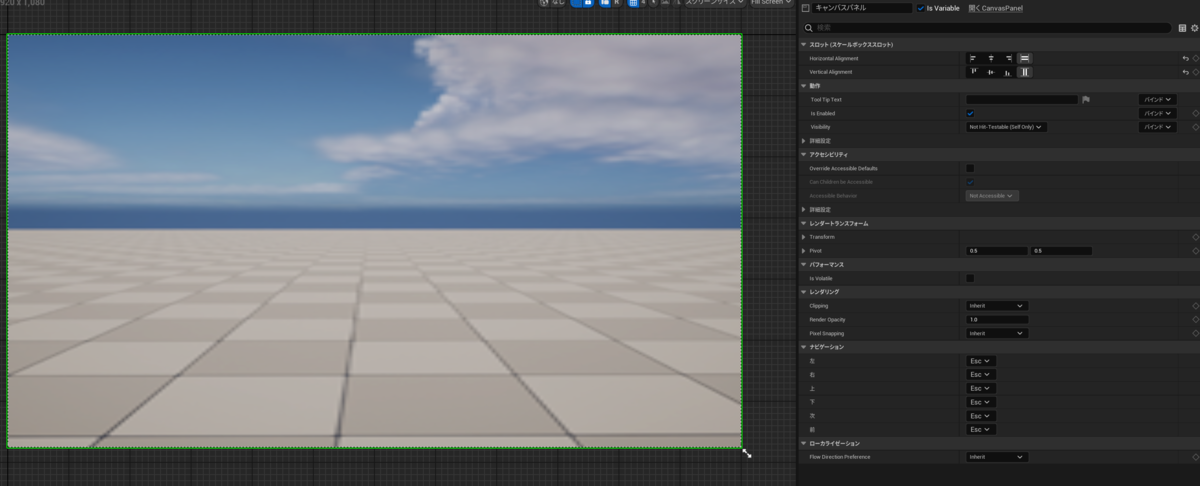
キャンバスパネル

スロットのアラインメントを画面いっぱいにします。

このキャンパスパネル以下にいつも通りコンテンツを配置して完成です。


これで完成です。


最後に
UE4やUE5向けの記事を書いています。
皆様の応援が投稿のモチベーションになりますので
コメントやX(Twitter)のフォローなどしていただけるとありがたいです。
それではよきゲーム開発を。