目次
はじめに
注意
UE5.0.2の現在の情報です。
今後のアップデートによりUIや機能が変更される可能性があることをあらかじめご理解ください。
UE5から導入されたIKリターゲット(異なるスケルトンでアニメーションアセットを使用できるようにする)についての解説です。
公式サイトを参考に手順をより詳しく説明いたします。
誤った認識がある場合もございますので、その場合はコメントで指摘をお願いいたします。
docs.unrealengine.com
解説
⓪事前準備
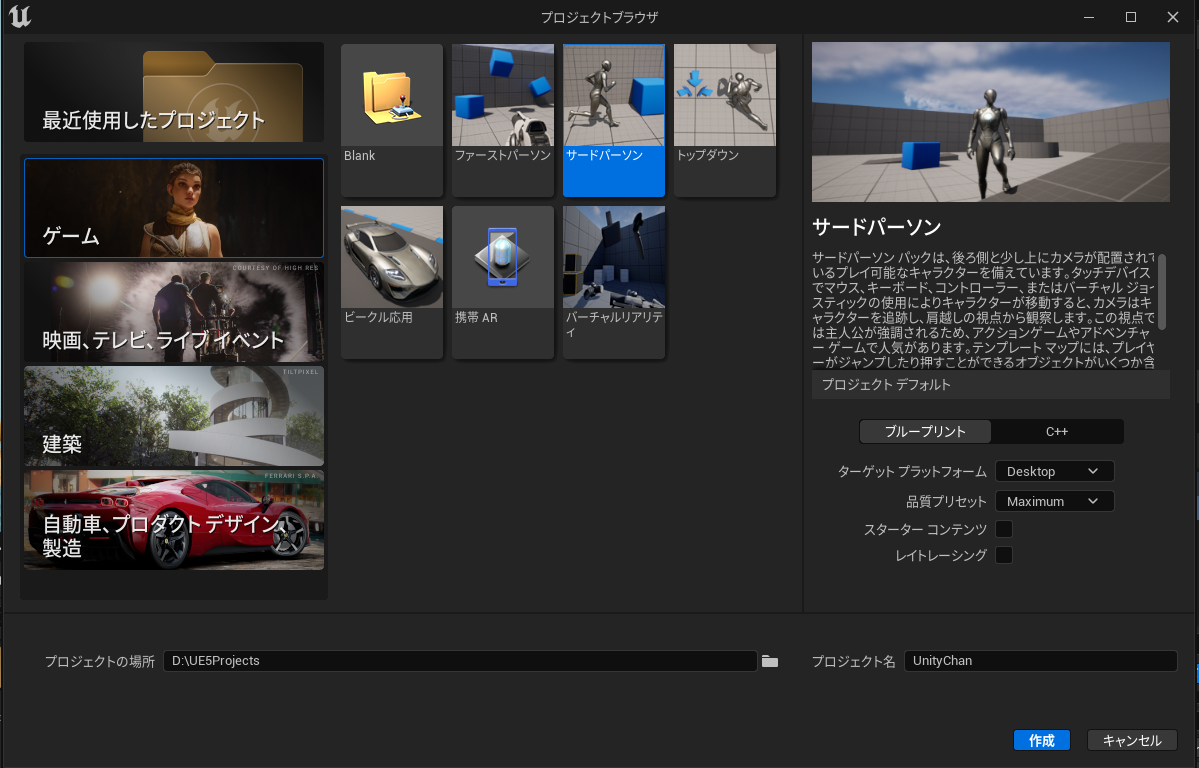
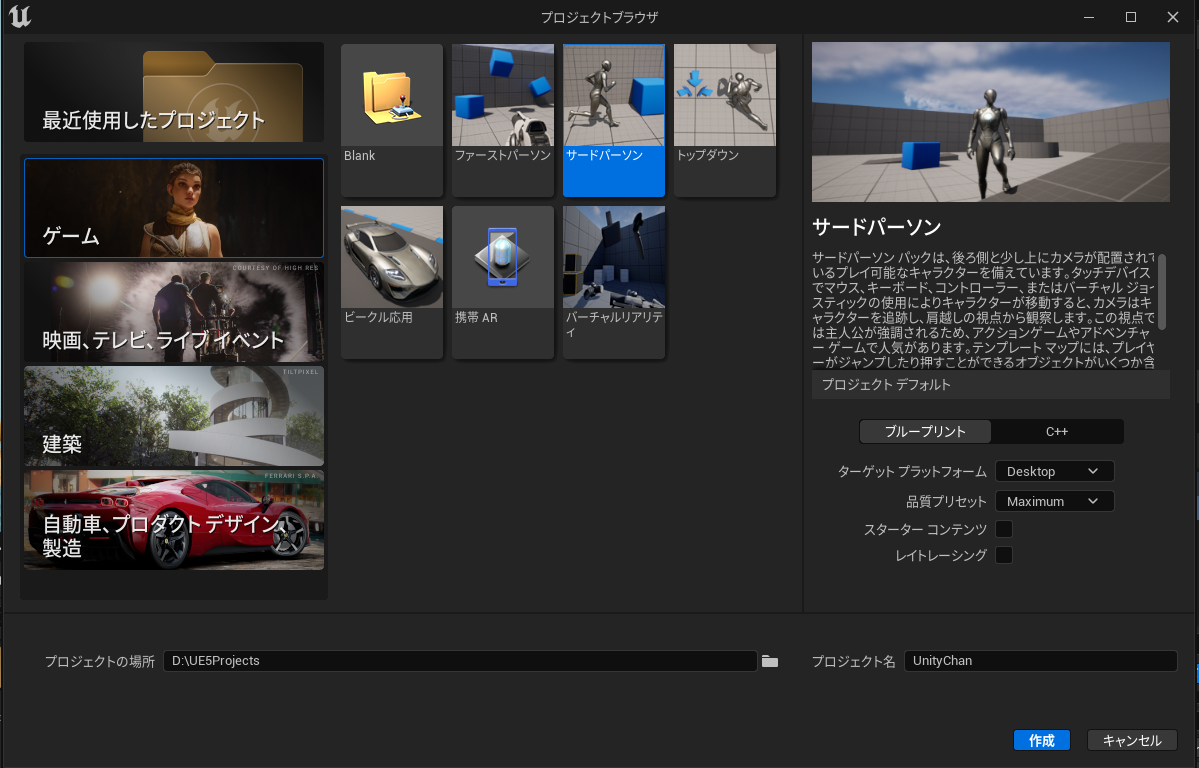
1.プロジェクトの作成(今回はTPSテンプレート)

2.ユニティーちゃんをゲット
公式ホームページからダウンロード
https://unity-chan.com/download/index.php

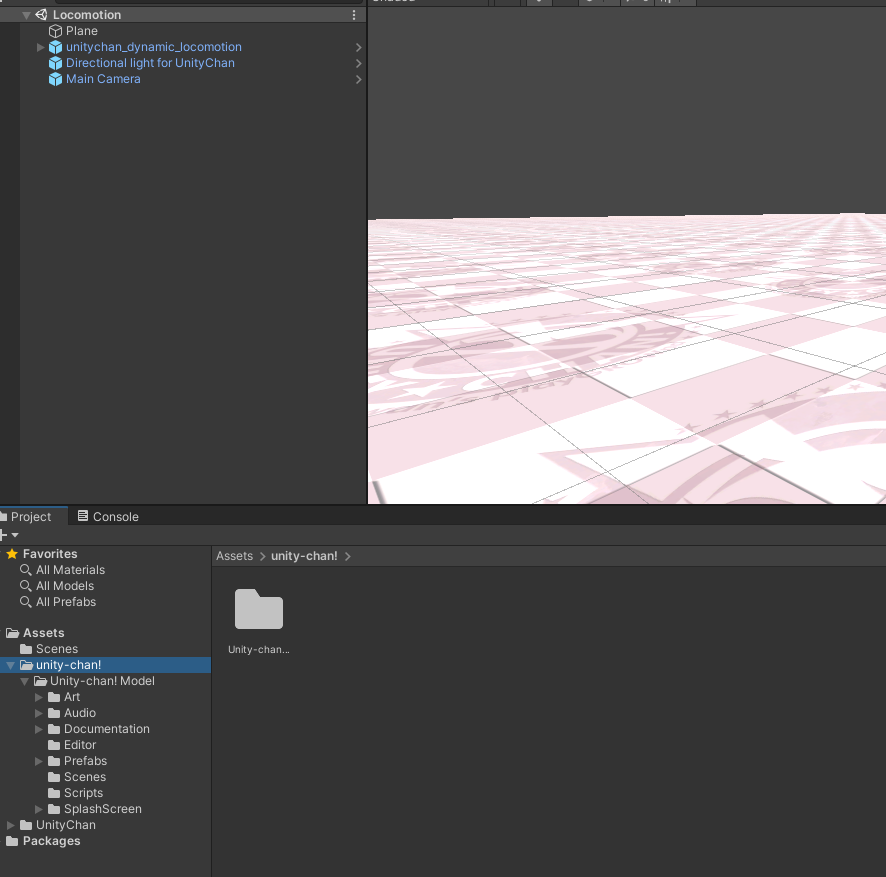
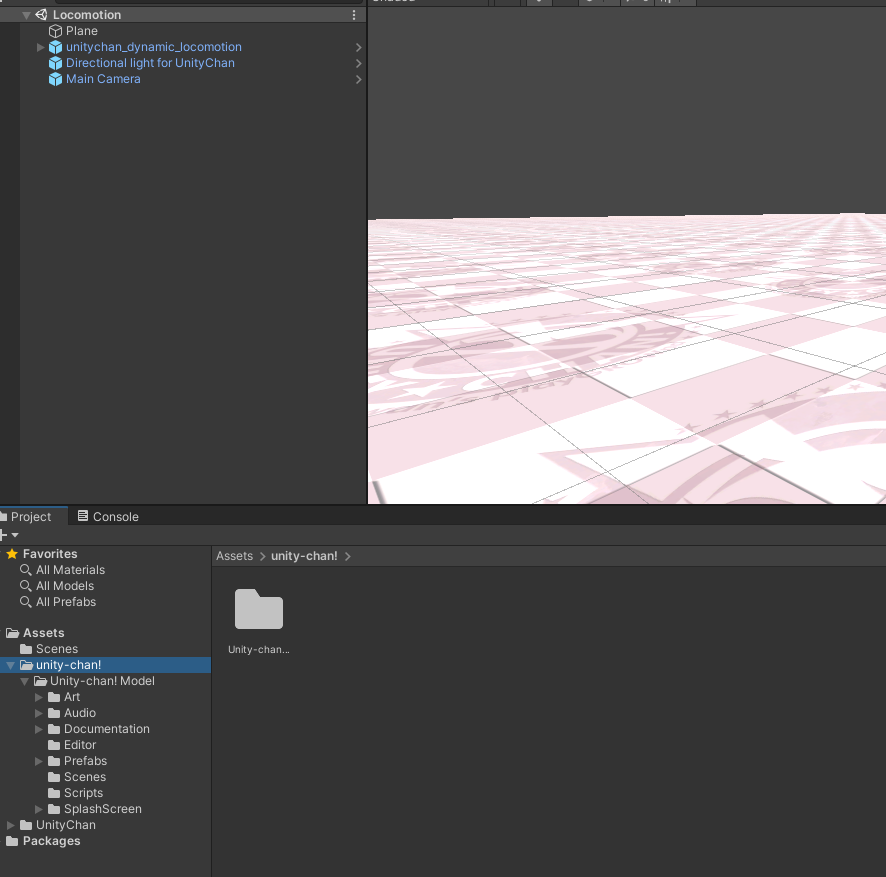
Unityプロジェクトを作成してパッケージをインポート

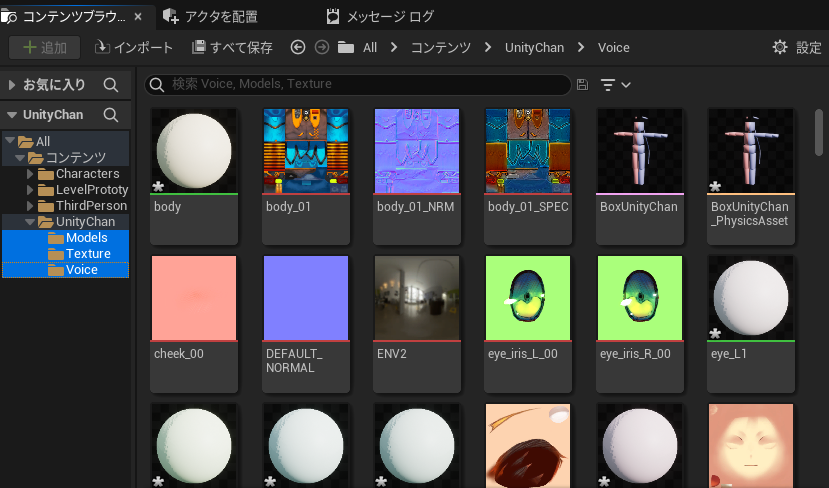
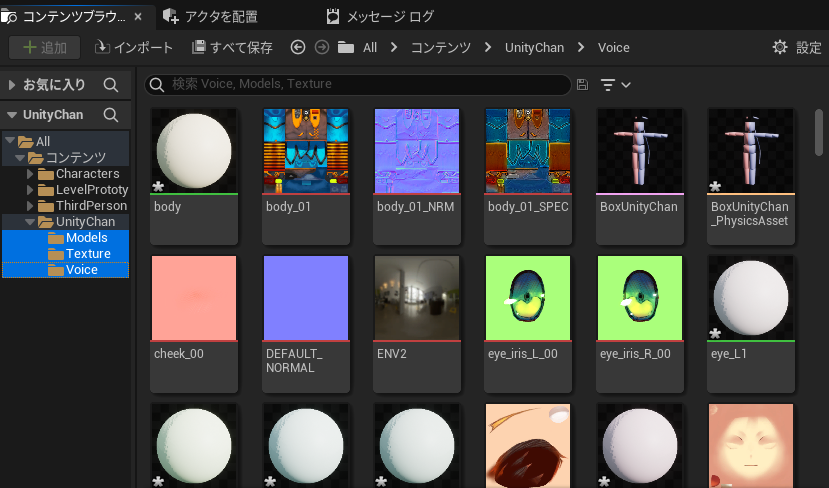
3.ユニティーちゃんをUE5にインポート
UE5で作成したプロジェクトのContentファイルに
Unityちゃんのボイス、モデル、アニメーションをインポートします。


やはりUEはPBRシェーダーなのでお人形さんみたいな見た目になりますね

Unlitでエミッシブにするとセルルック風になってアニメ調になりますね。
今回はこれで行きましょう。
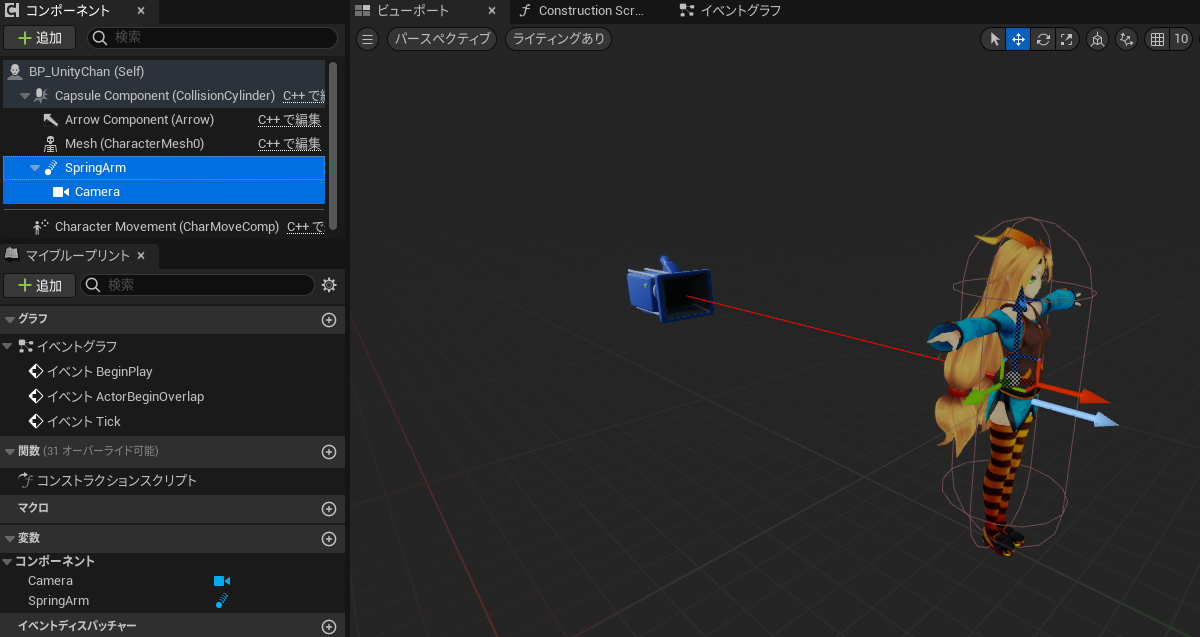
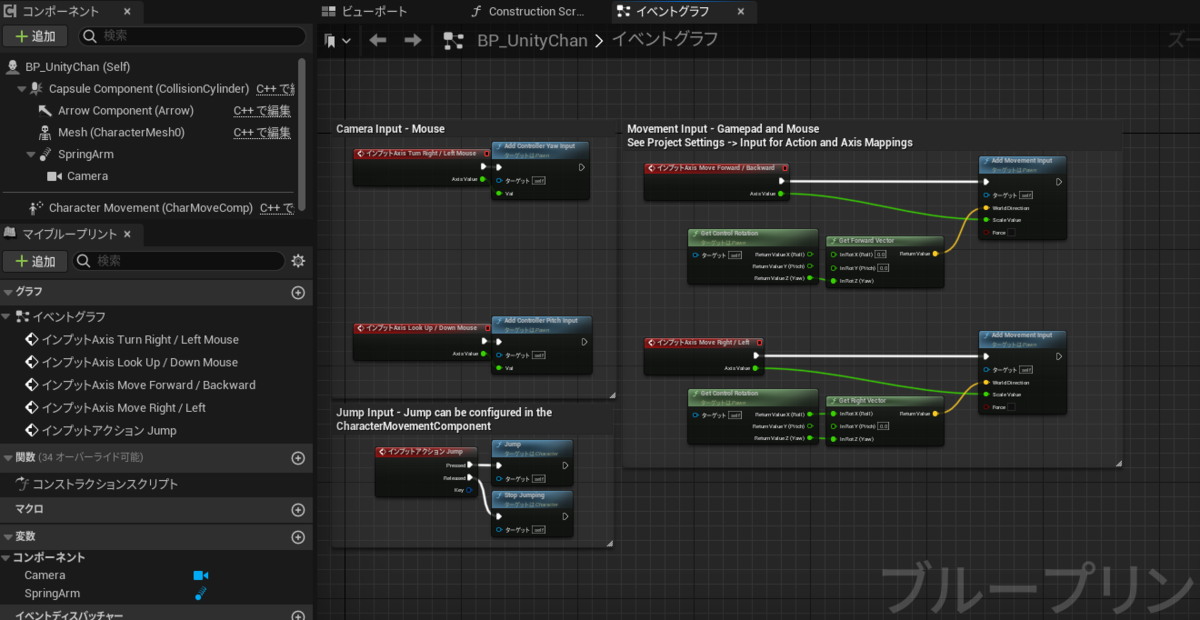
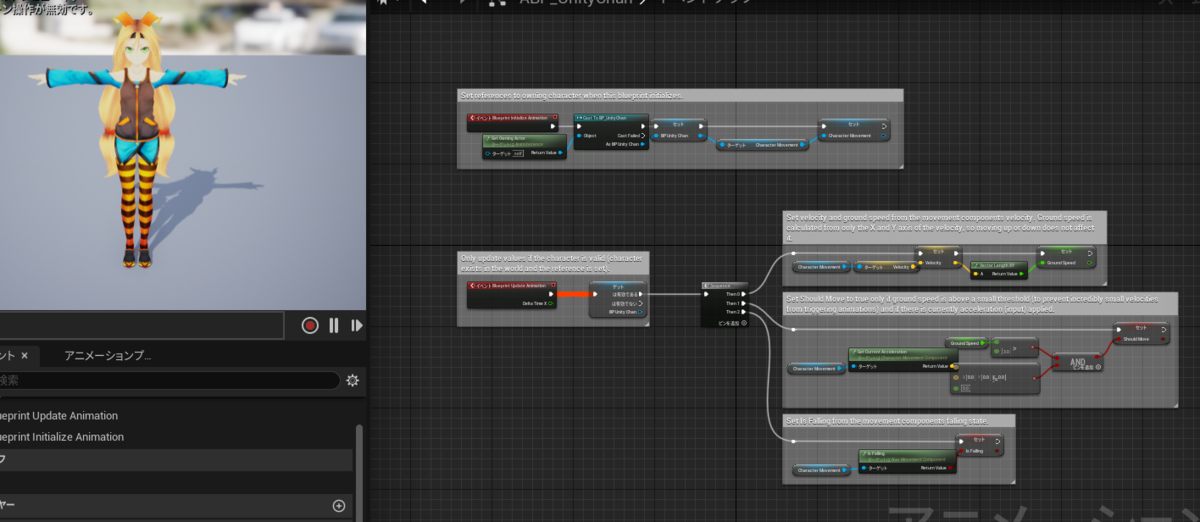
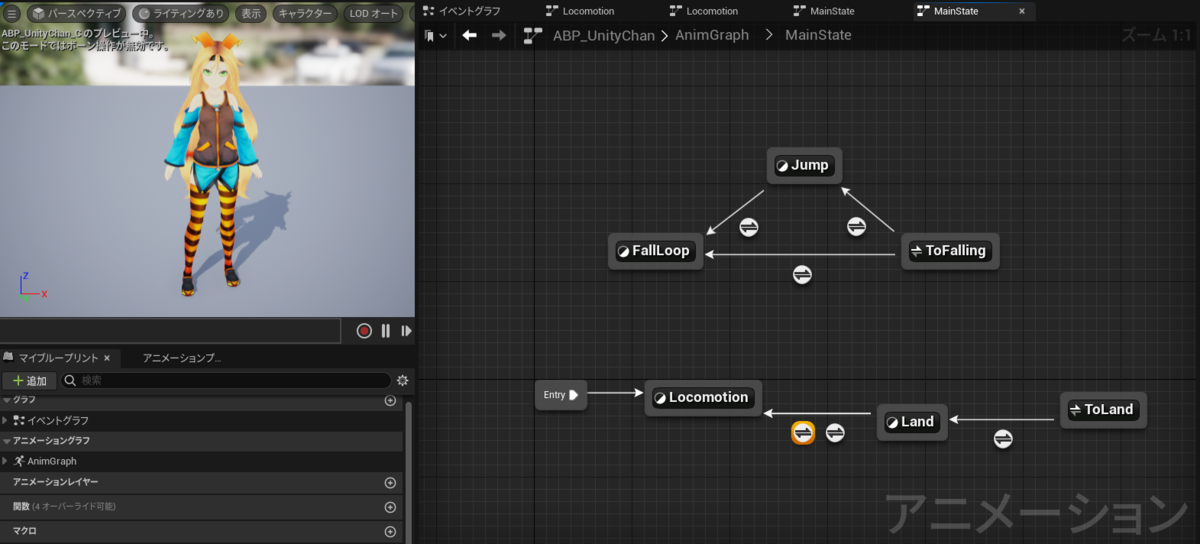
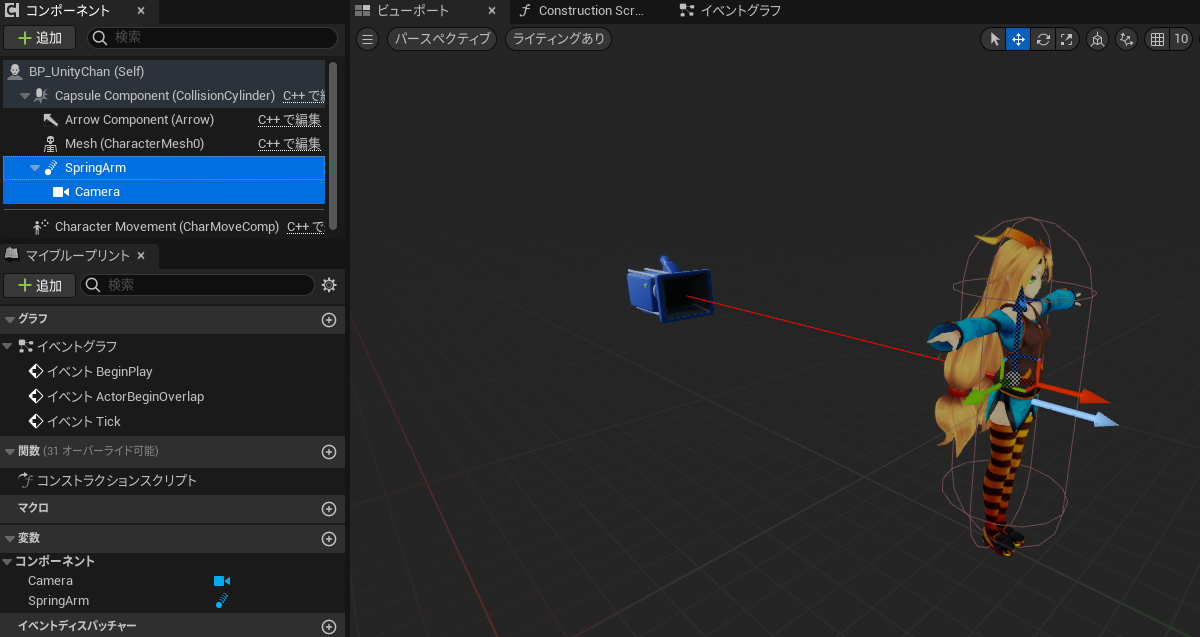
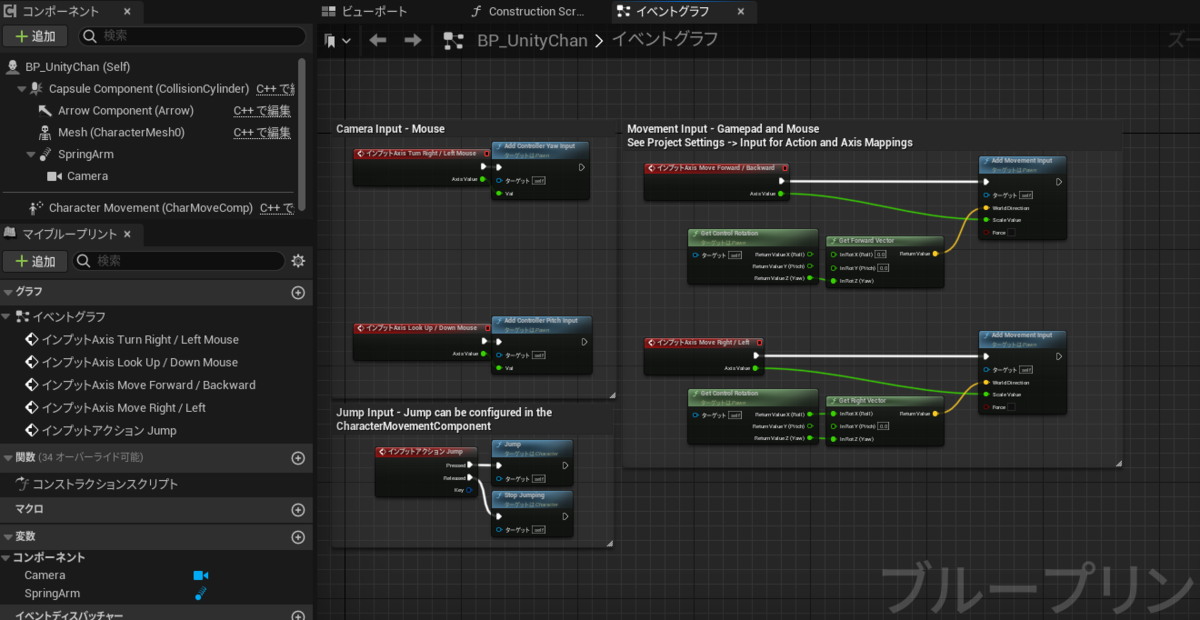
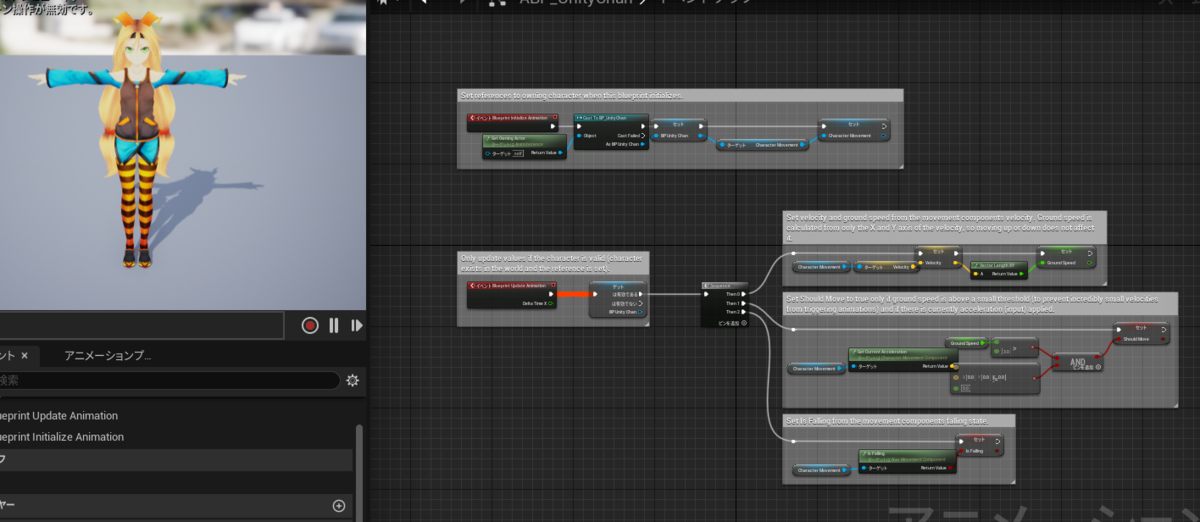
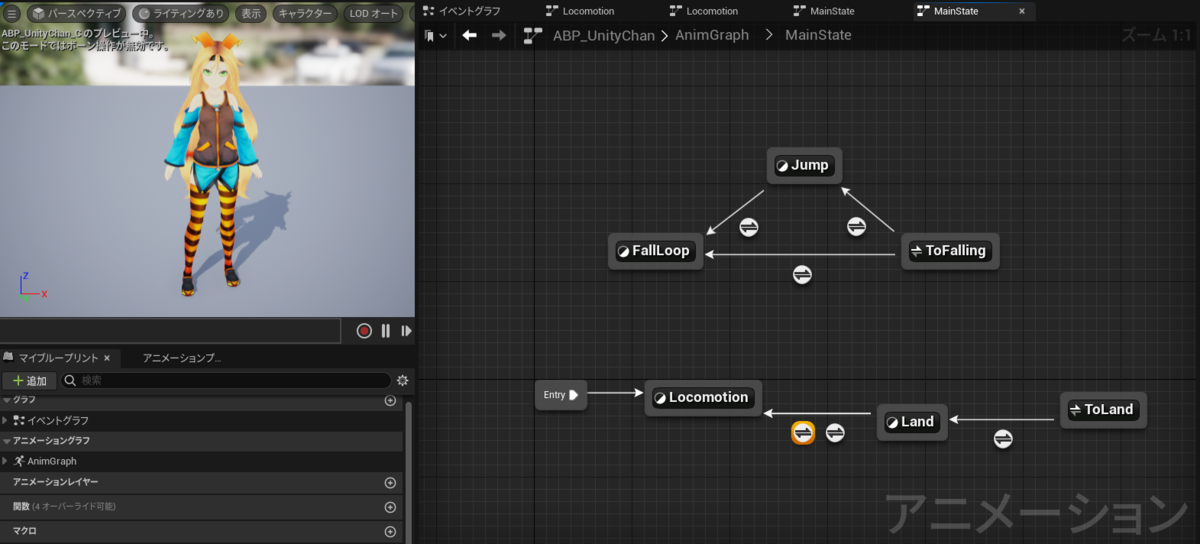
4.BPとABPの作成


いつものTPSロジックを書きます。



準備完了です!!
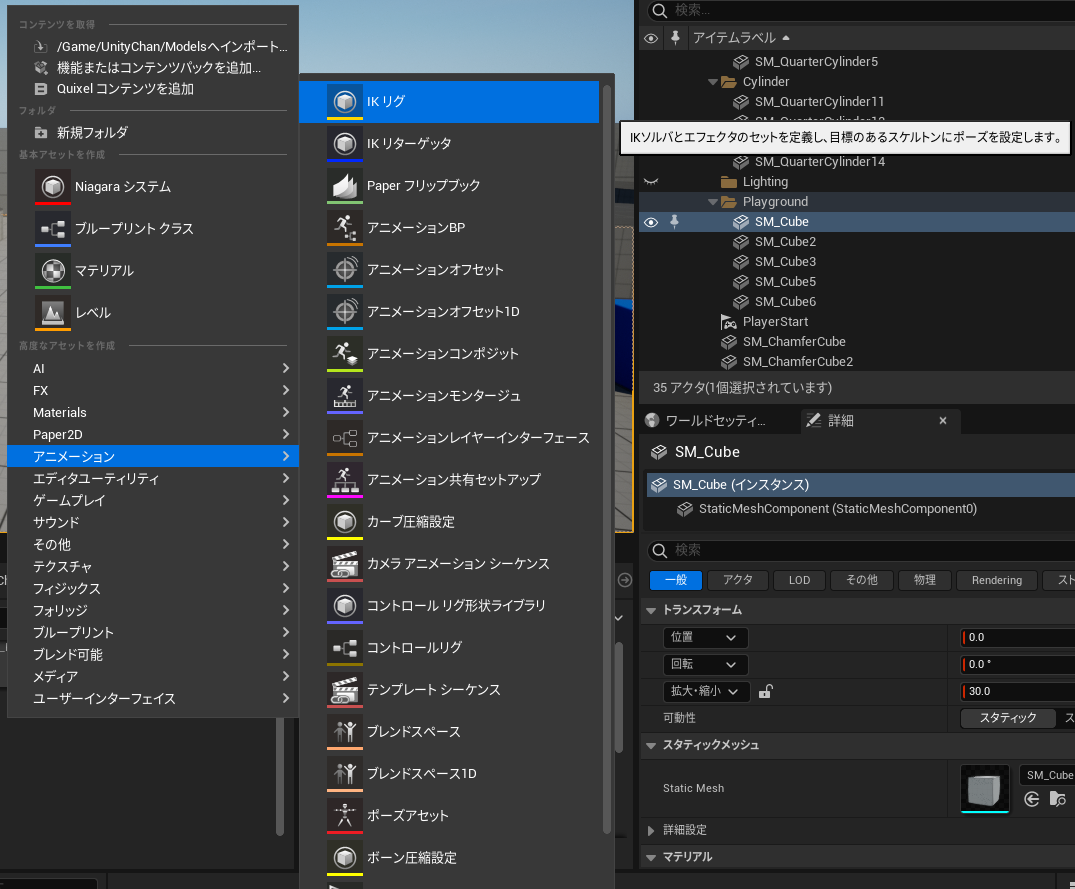
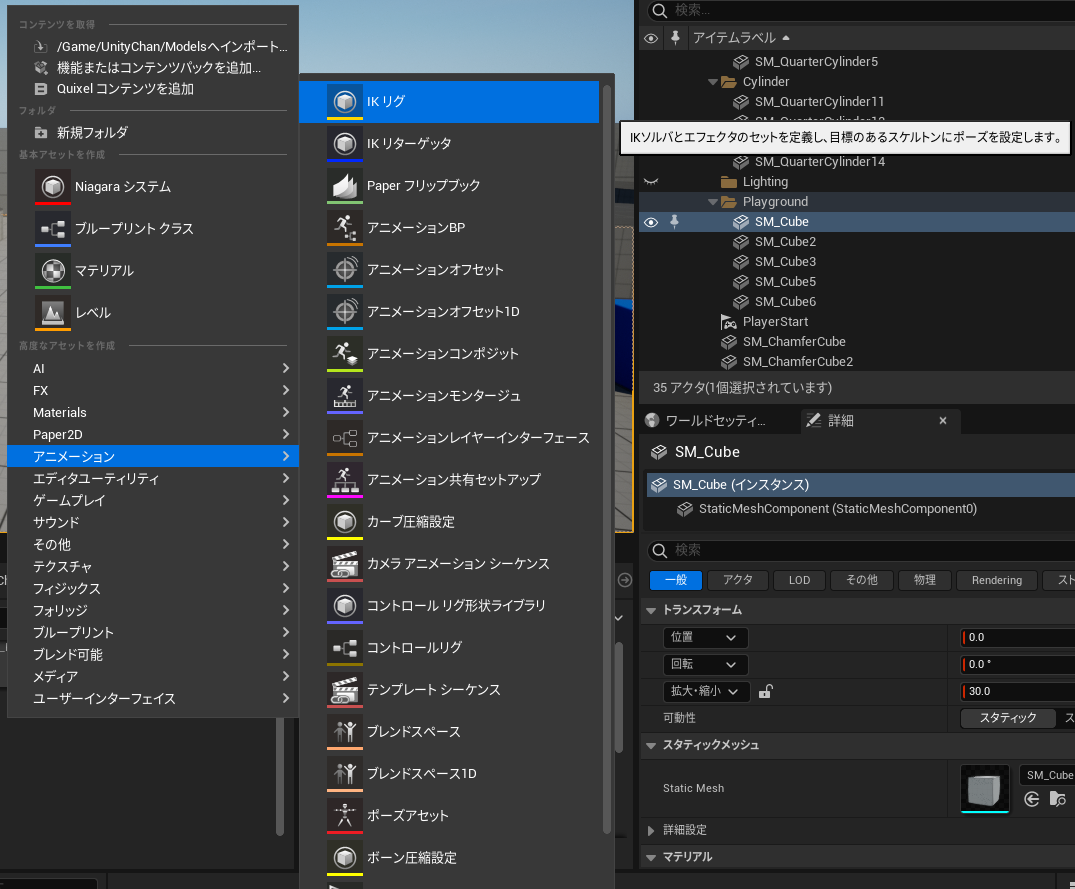
①IKリグの作成
コンテンツブラウザで右クリックし、IKリグをそれぞれ作成します。

リタゲ先のUnityChanを選択します。
名前はUnityChanIKRigとしましょう。

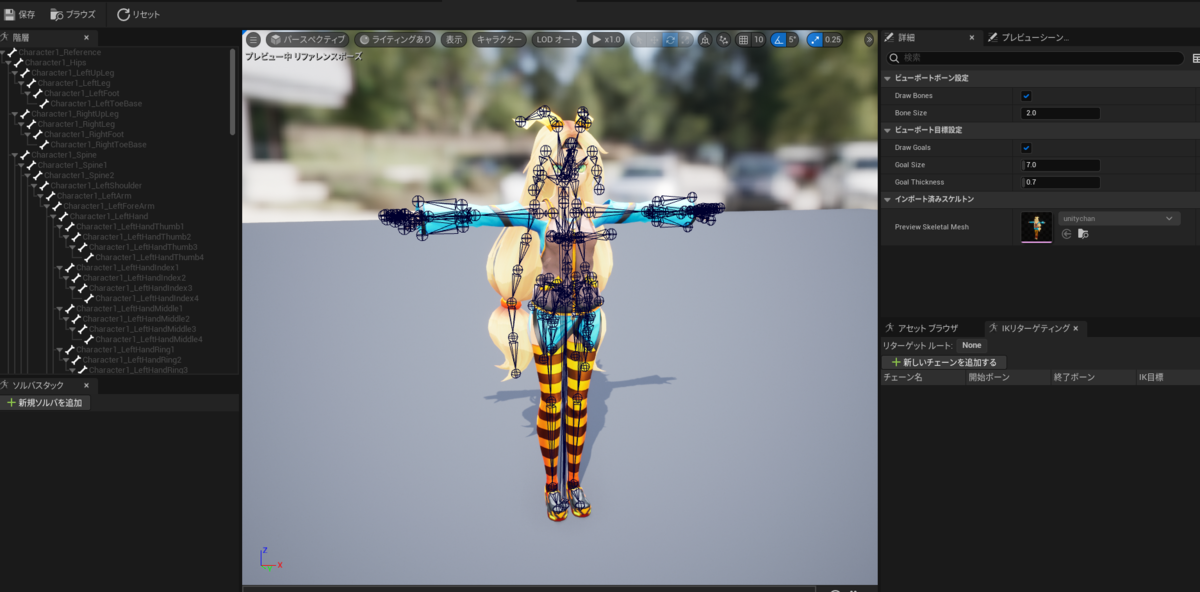
②リターゲティングルートの指定
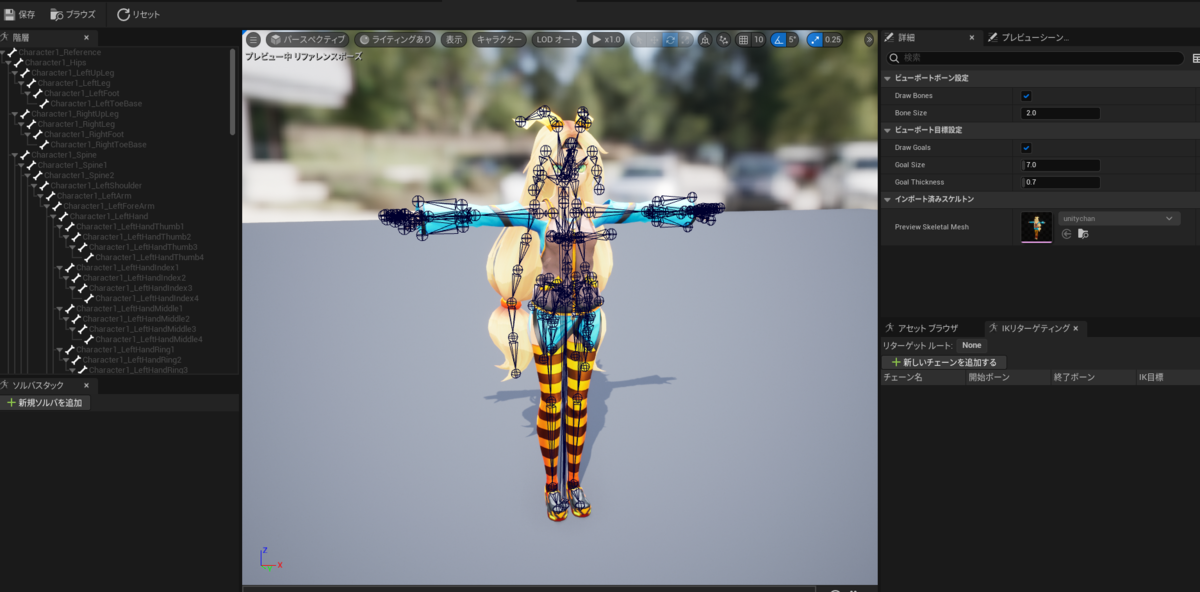
開くとこのようになっております。

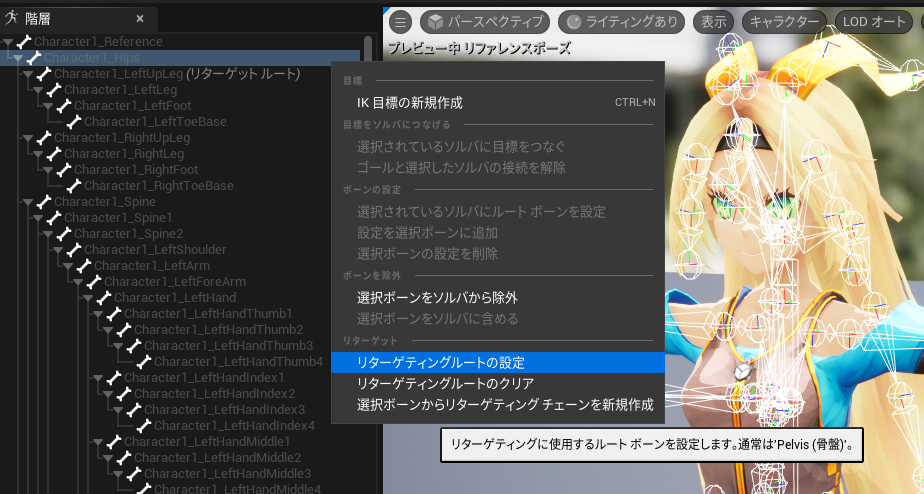
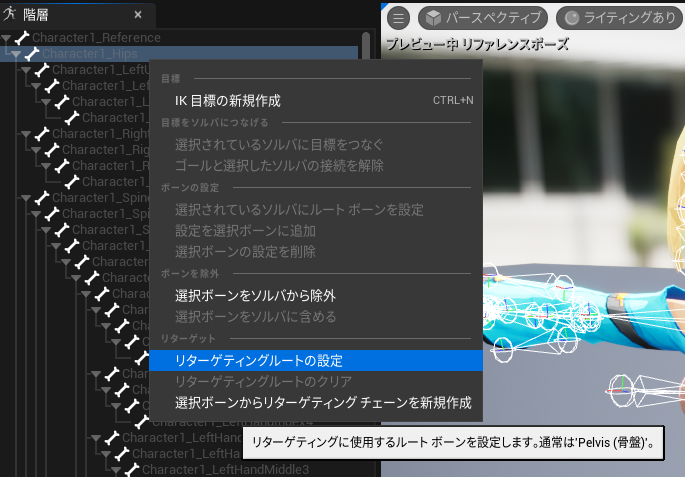
まずリターゲティングのルートを指定します。
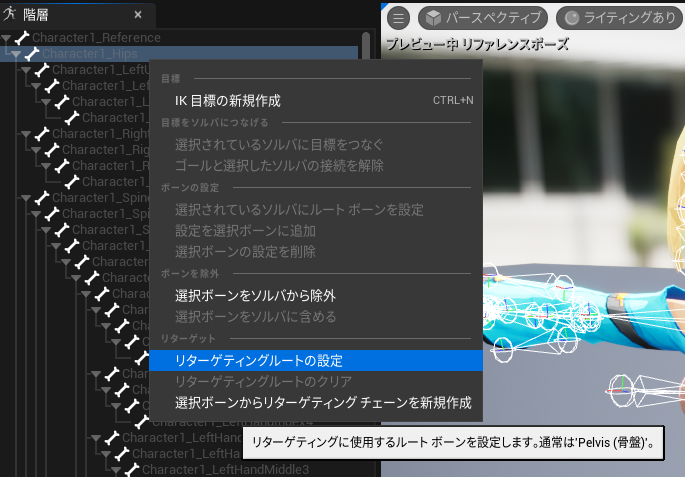
Pelvis(骨盤)を指定するのが一般的なのでUnityちゃんではHipsに相当します。
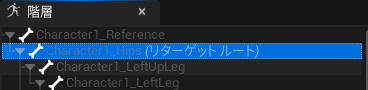
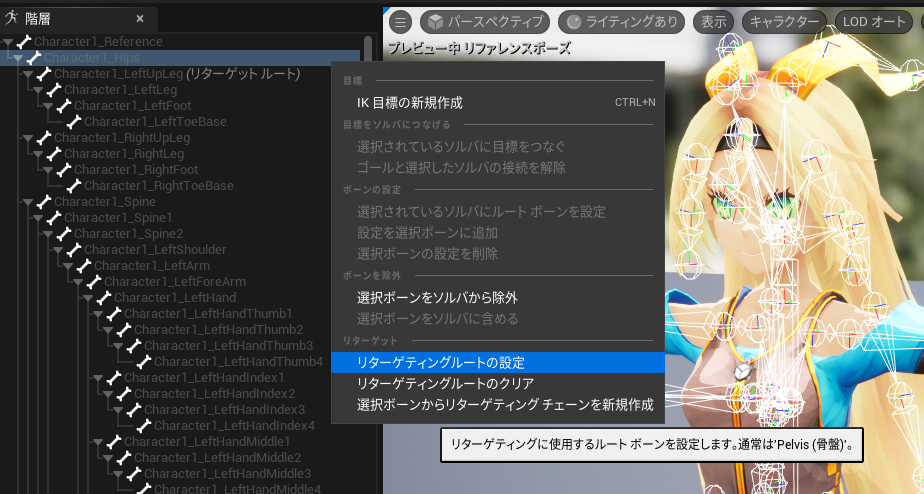
階層からHipsを右クリックしてリターゲティングルートの設定を押します。

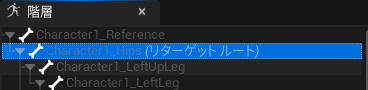
設定されるとリターゲットルートという文字が表示されます。

誤って別の骨に設定してしまっても再度リターゲティングルートの設定を行うと再設定されます。

③チェーンの作成
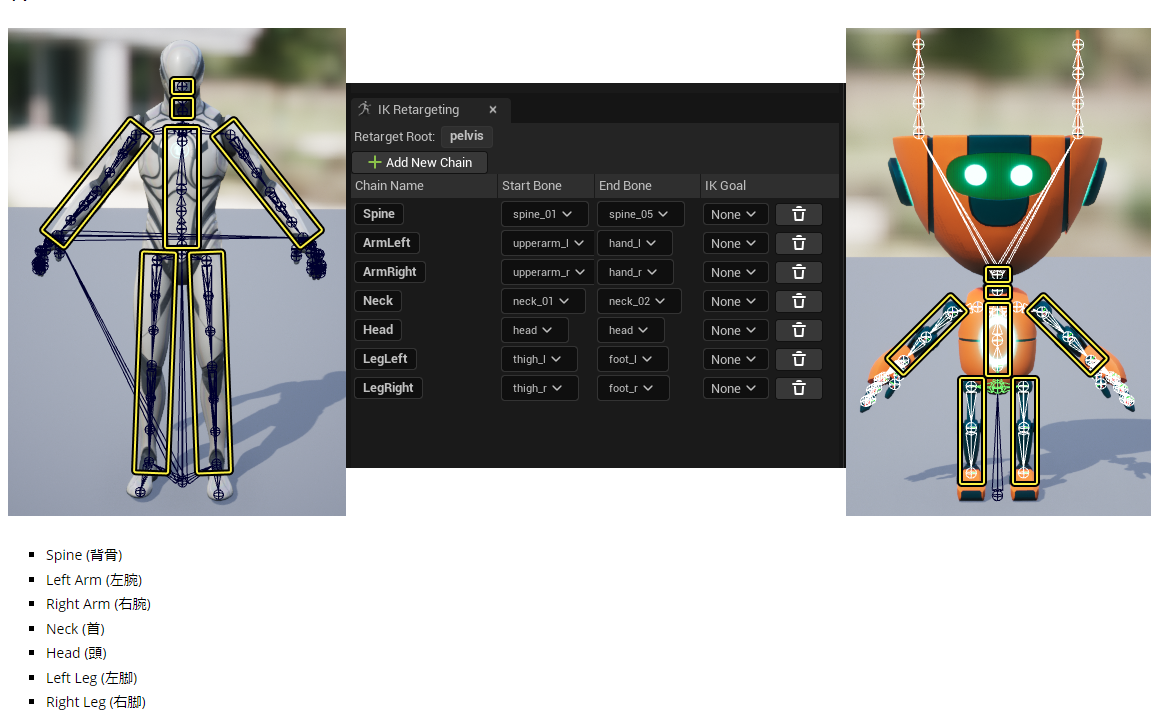
右下のIKリターゲティングに部位ごとのチェーンを作成します。
このチェーンの内容を一致させることで別々のスケルトン同士の骨の関係性が定義されリタゲを行うことができます。
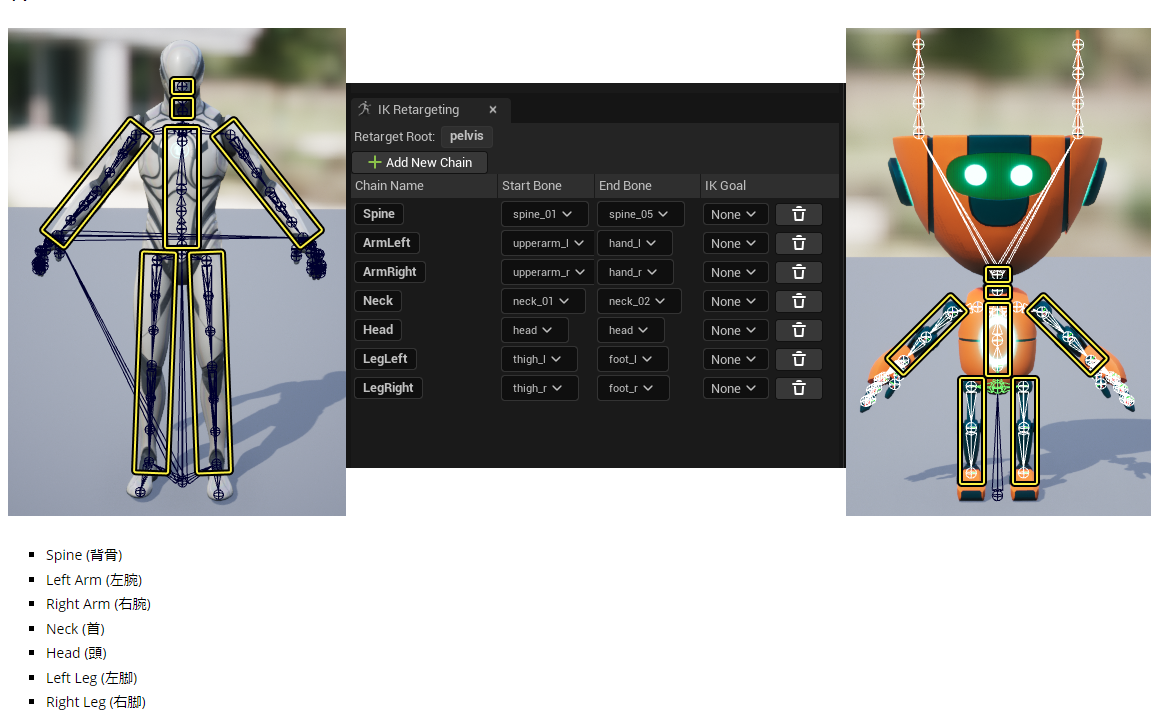
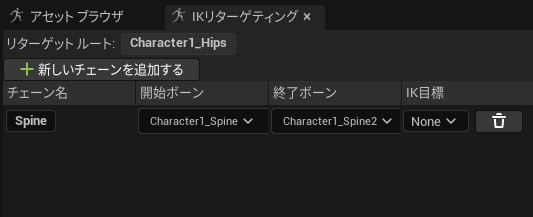
チェーンの項目は画像の通りです。

公式サイト(https://docs.unrealengine.com/5.0/ja/ik-rig-animation-retargeting-in-unreal-engine/)より引用
これと同じ内容をUnityちゃんで行います。
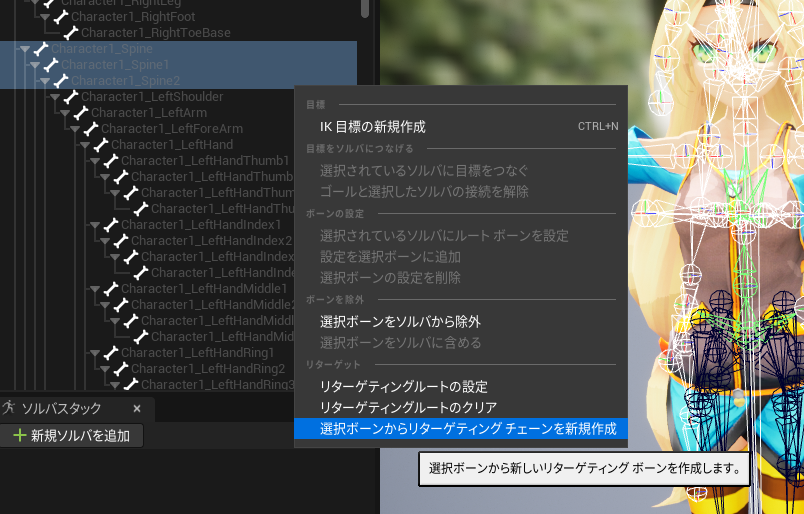
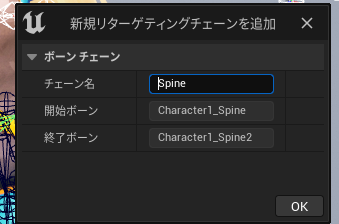
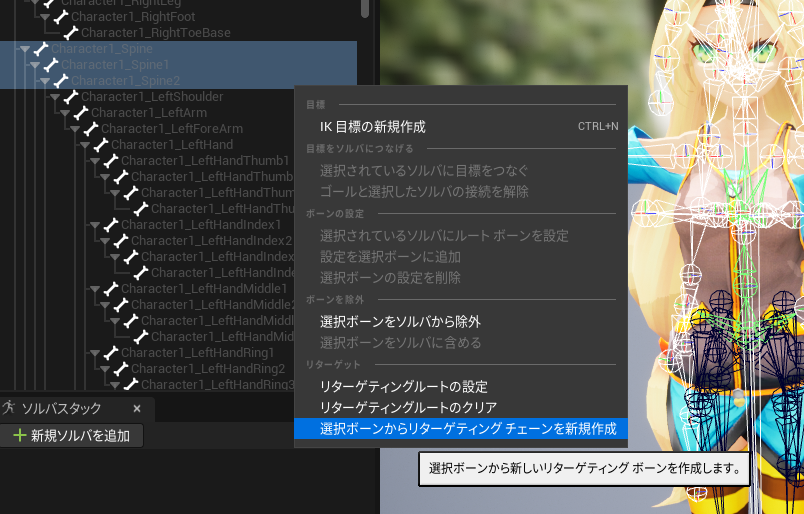
階層からSpineを選んで選択ボーンからリターゲ~ を押します。

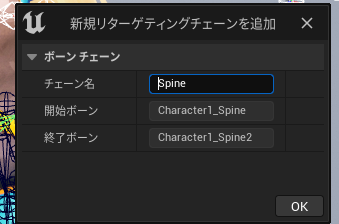
チェーン名を変更してOKを押しましょう。

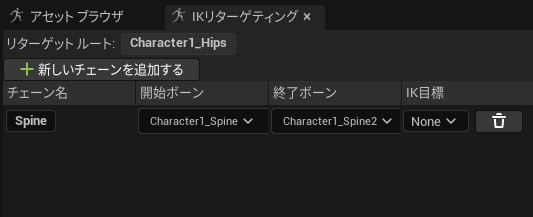
このように項目が追加されました。

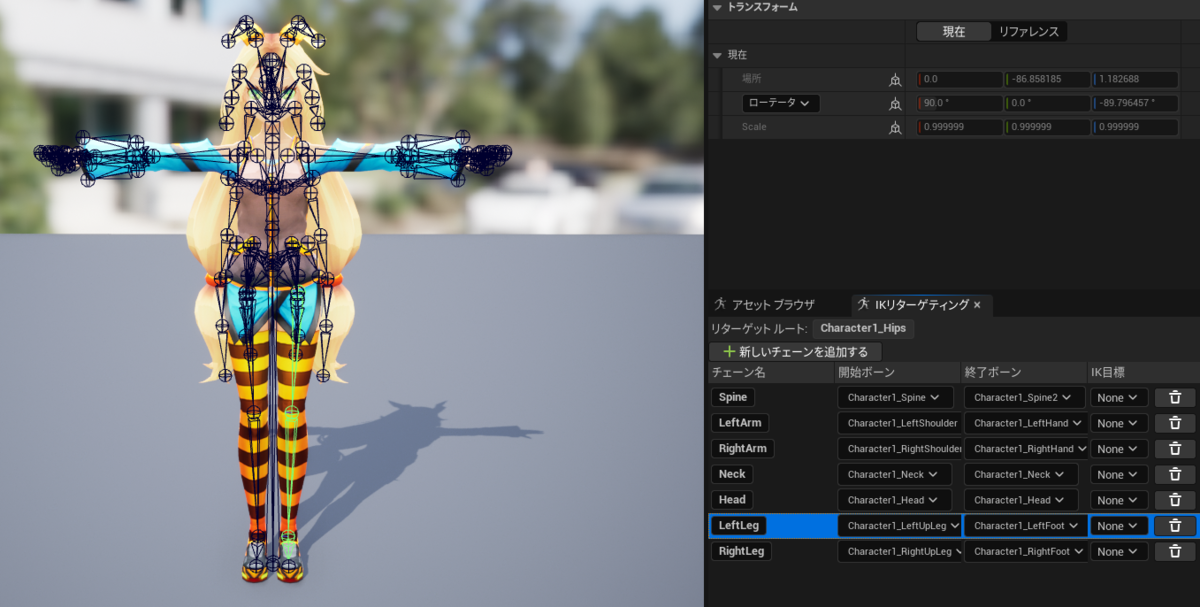
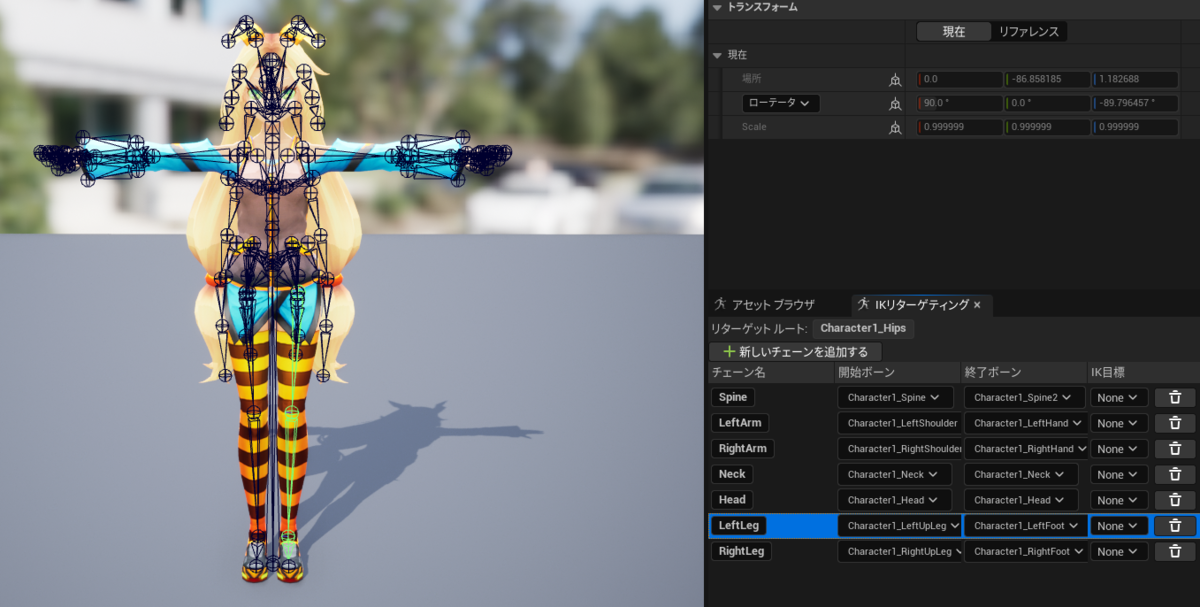
これを背骨・右腕・左腕・首・頭・右足・左足 と作成します。

作成できたら保存しましょう。
※UE5デフォルトのキャラクターにはすでにIKリグが用意されています。
デフォルトのキャラ以外のスケルトンとリタゲを行う場合はそのキャラクターのIKリグを作成してください。
④IKリターゲッターの作成
いよいよリタゲの時間です。
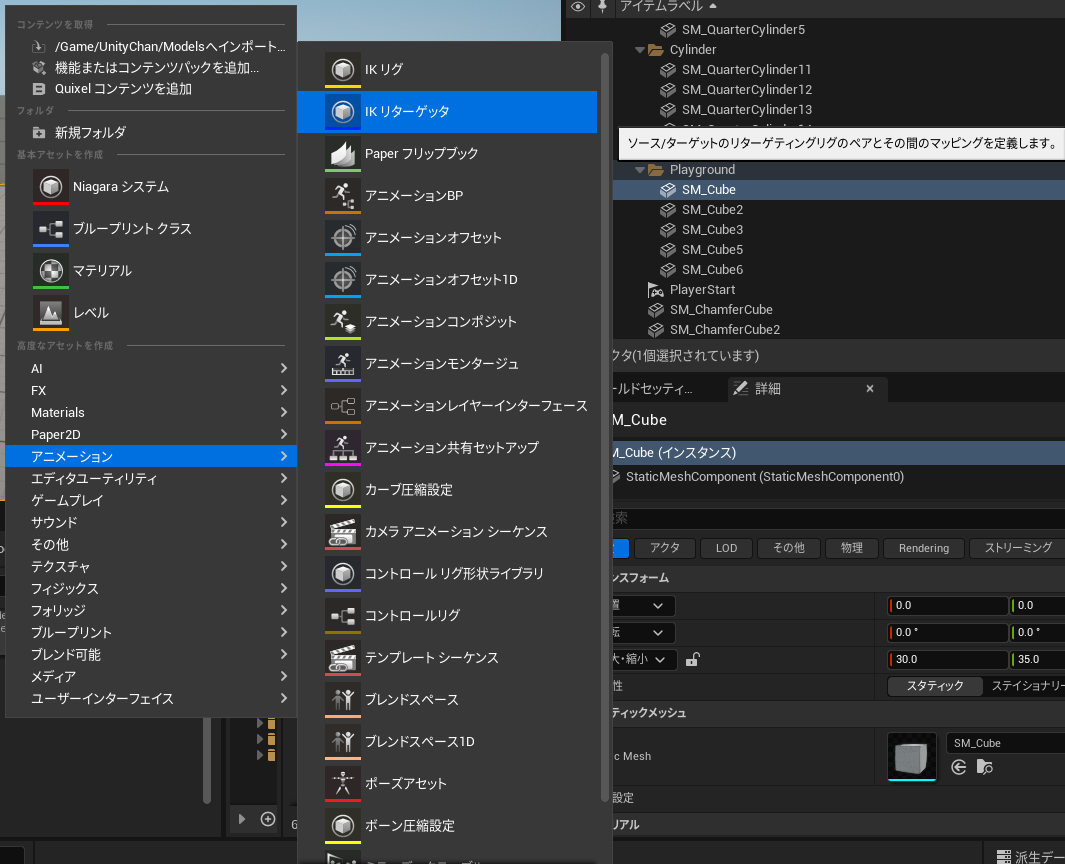
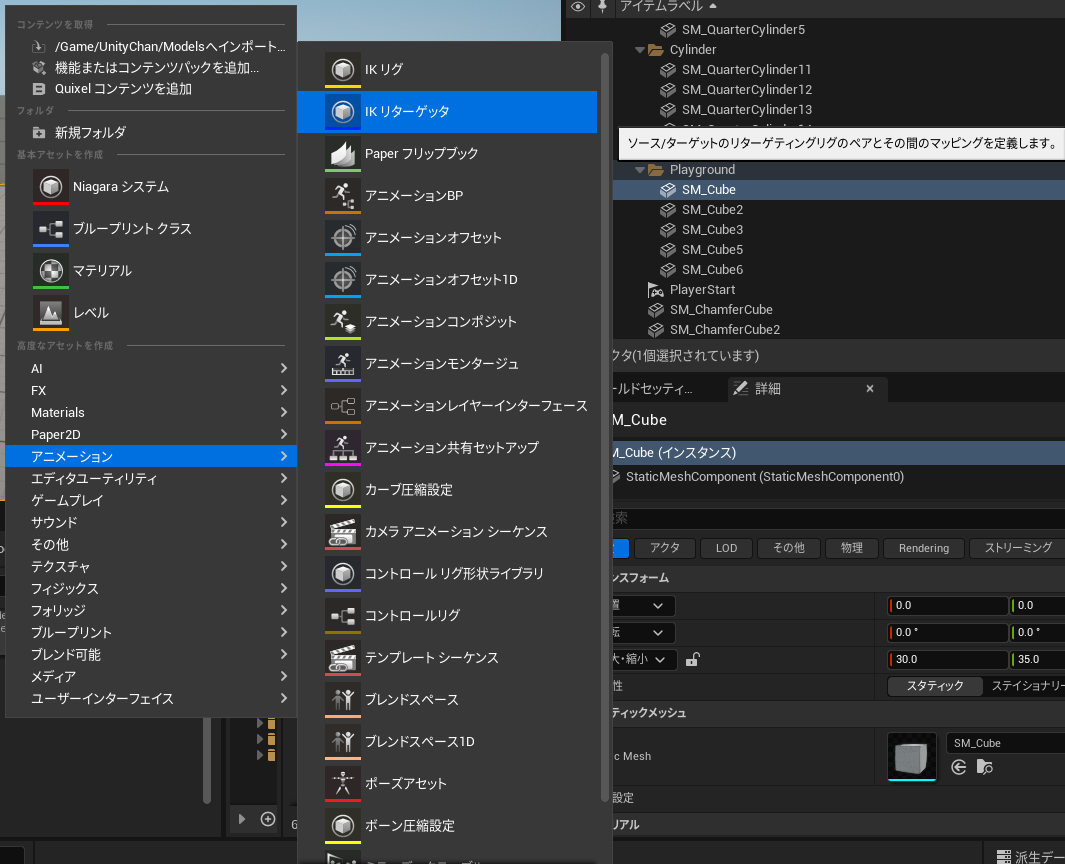
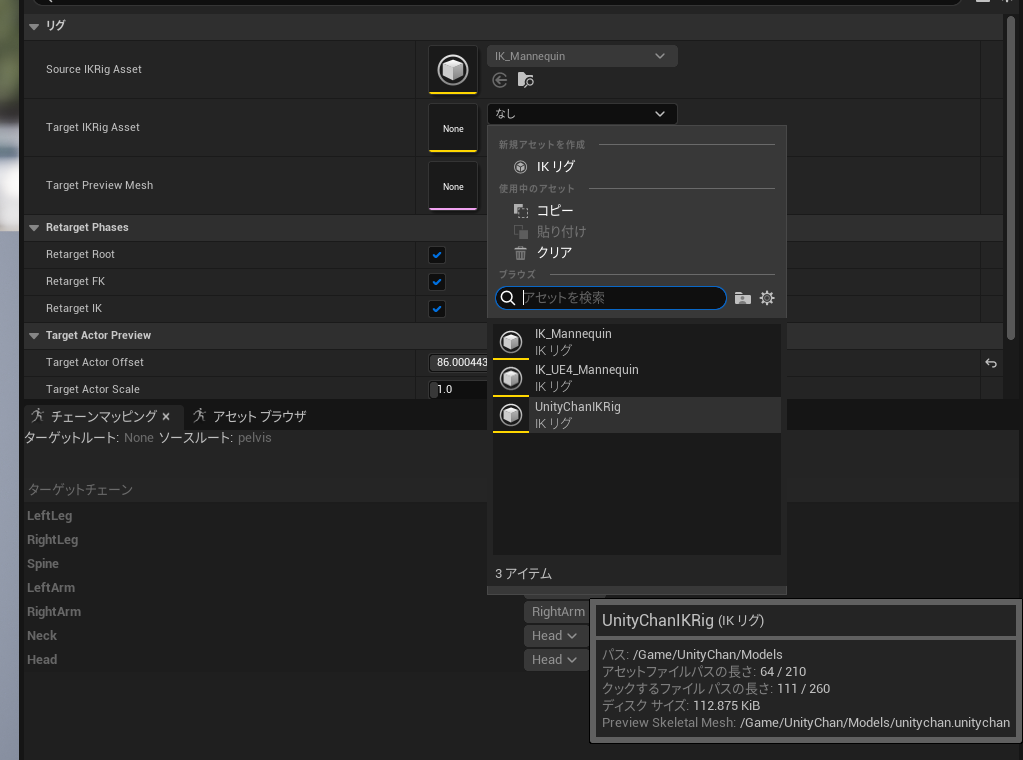
コンテンツからIKリターゲッタを選択します。

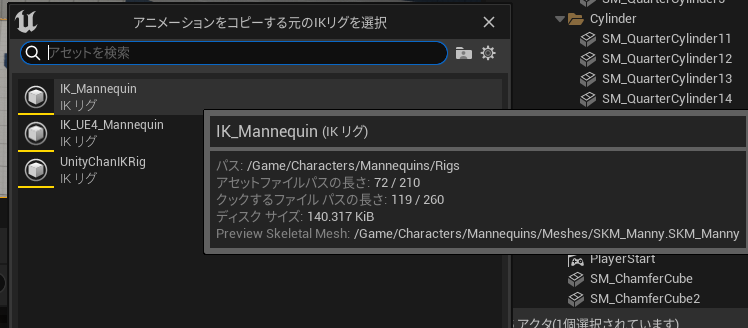
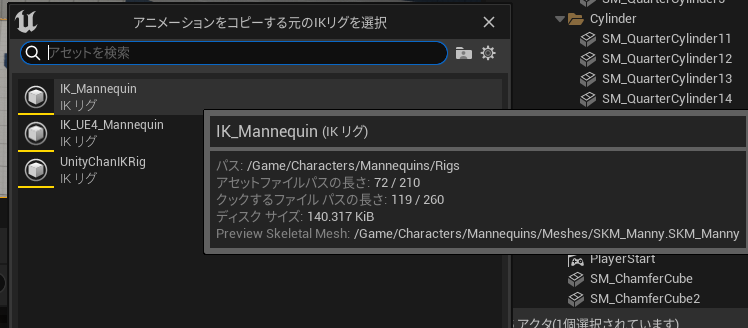
コピー元(アニメーションベースキャラ)にはすでに作成されているIK_Mannequinを選択します。

マネキンとUnityちゃんのリタゲを行うので名前をMannequin_UnityChan_IKRetargeterなどの分かりやすい名前にしておきます。

⑤IKリターゲッターの割り当て
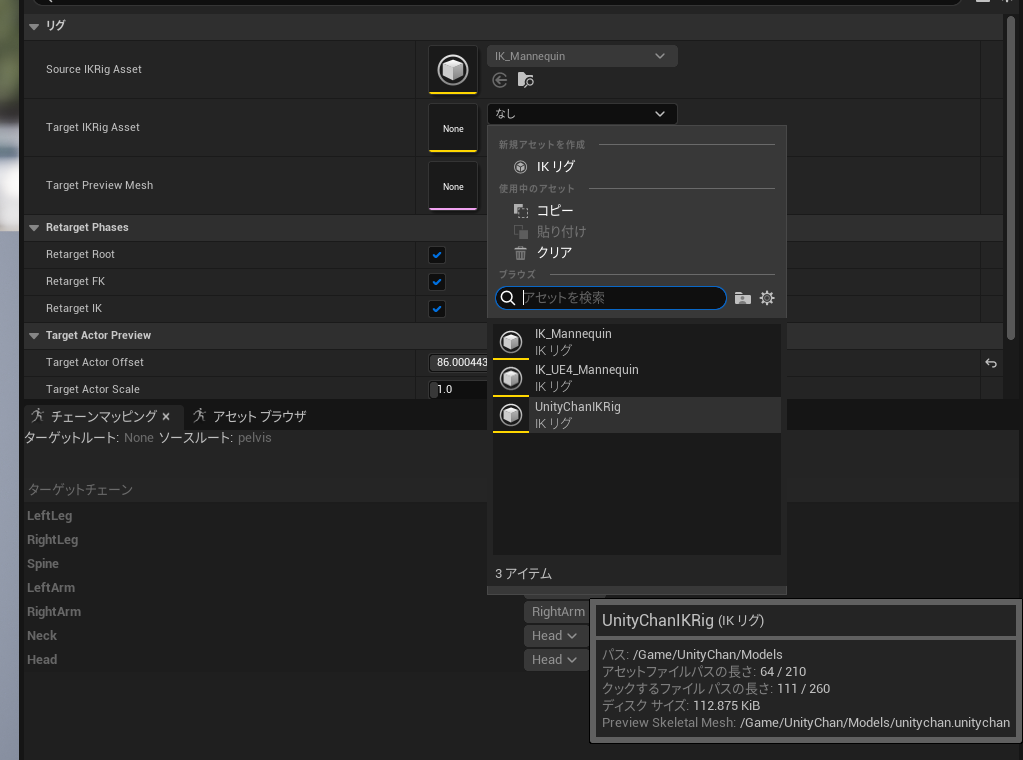
開いたらTargetIKRigAssetにリタゲ先であるUnityちゃんIKリグを選択します。

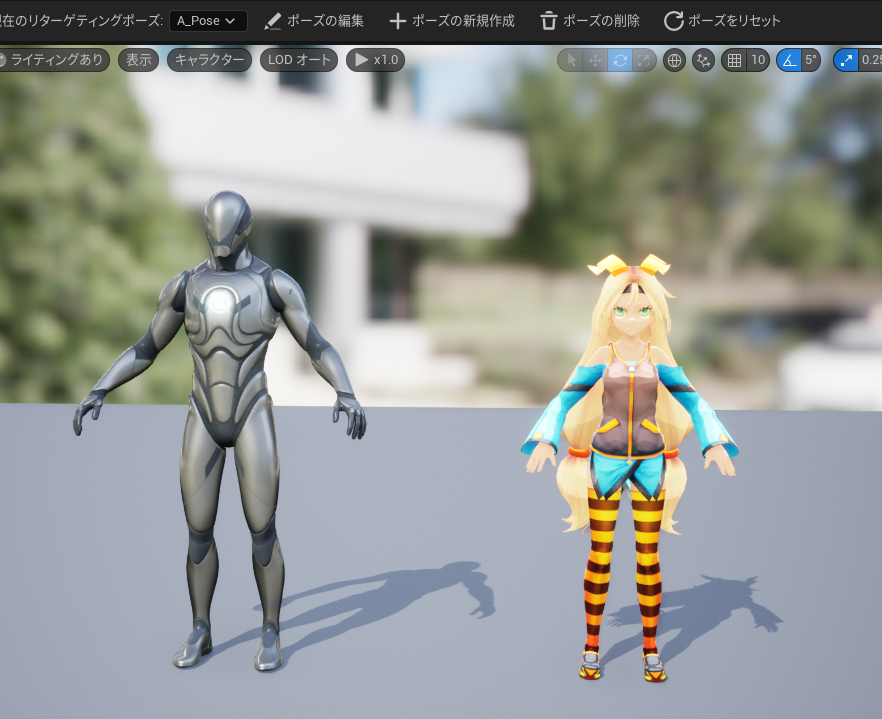
するとキャラの隣にUnityちゃんが現れます。

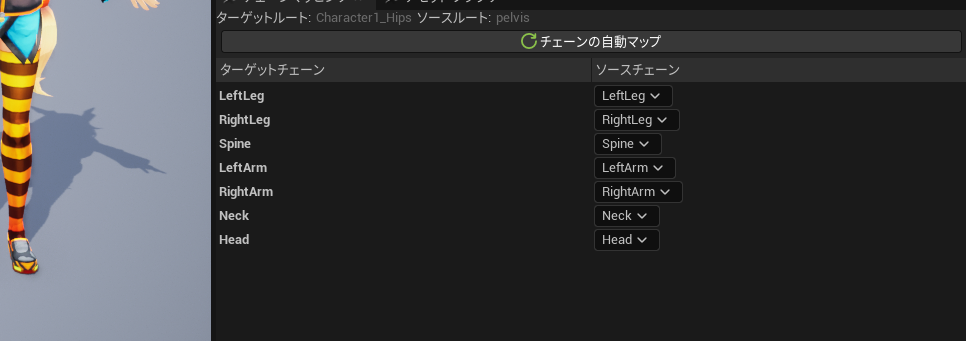
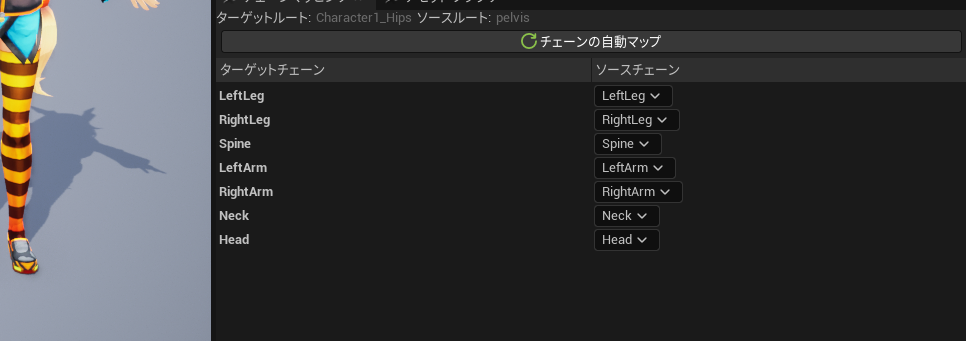
ソースチェーンを一致させます。
もし対応する項目がなければIKリグを編集しましょう。

⑥ポーズの修正
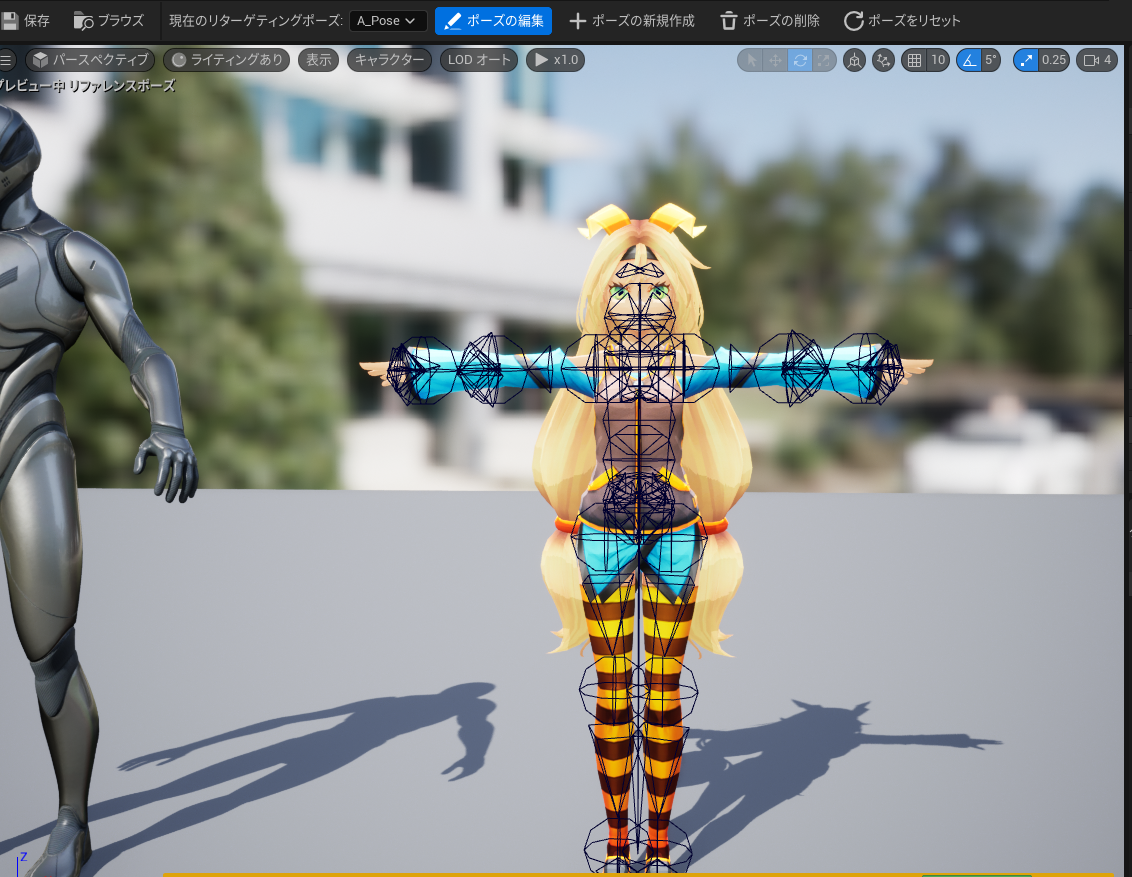
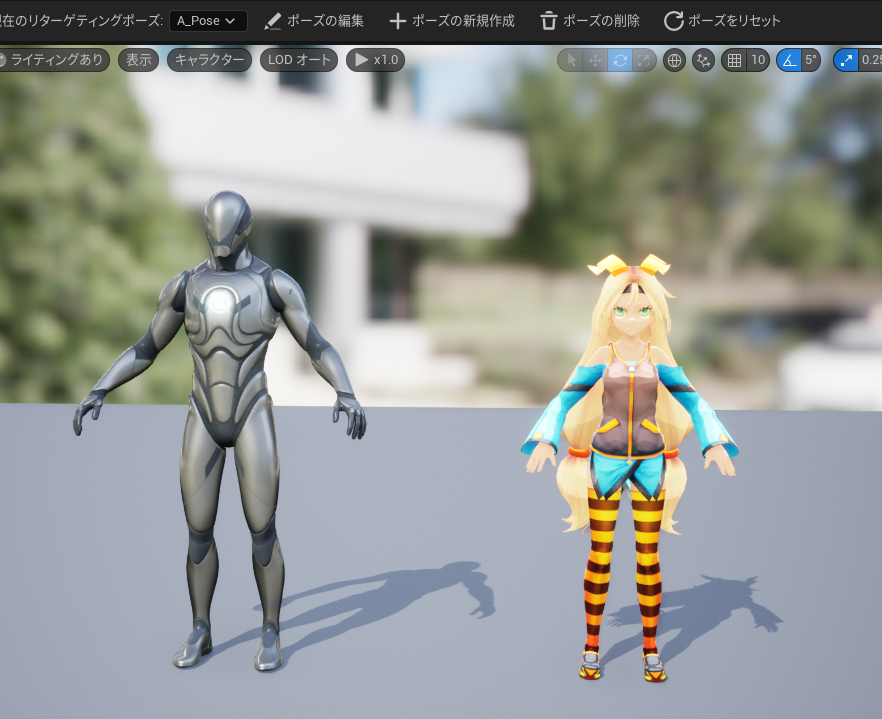
マネキンがAポーズなのに対して、UnityちゃんはTポーズをしています。この分のズレはアニメーションに影響を及ぼすのでAポーズに変更します。
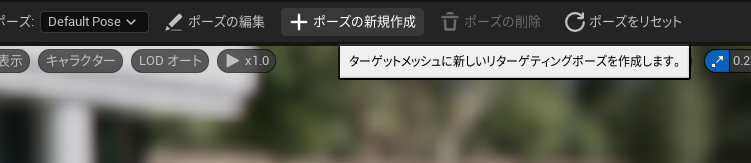
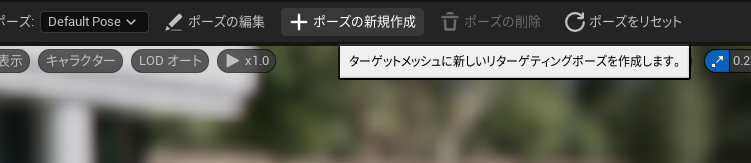
ポーズの新規作成をおして名前をA_Poseにします。

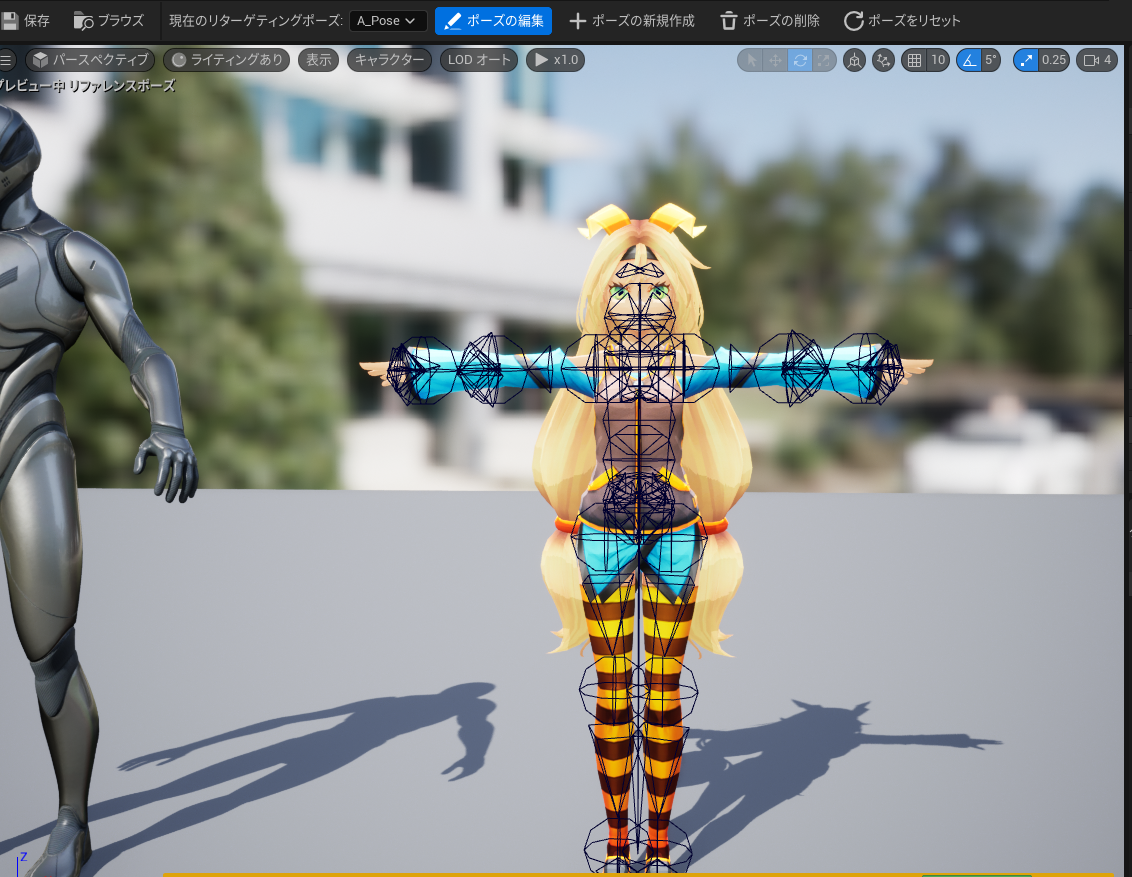
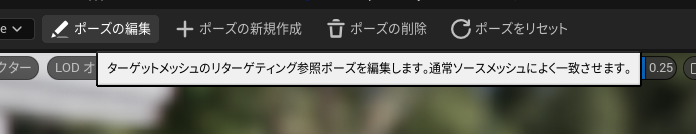
リターゲティングポーズがA_Poseになっているのを確認して、ポーズの編集を押します。

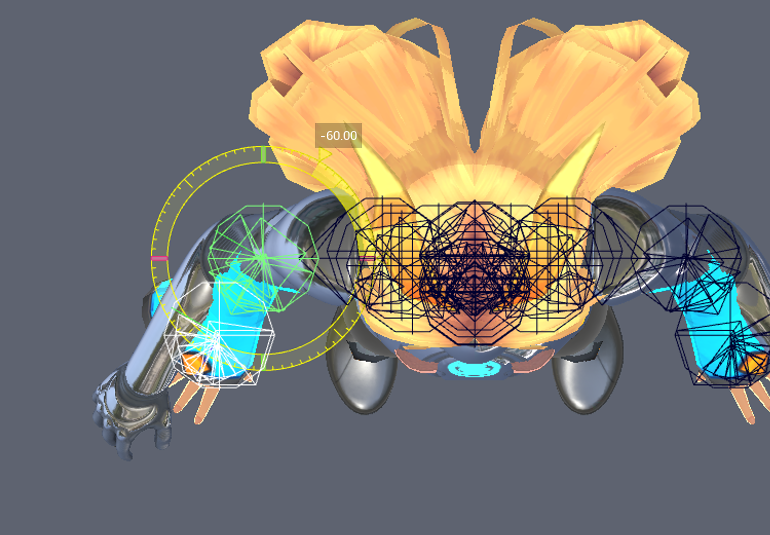
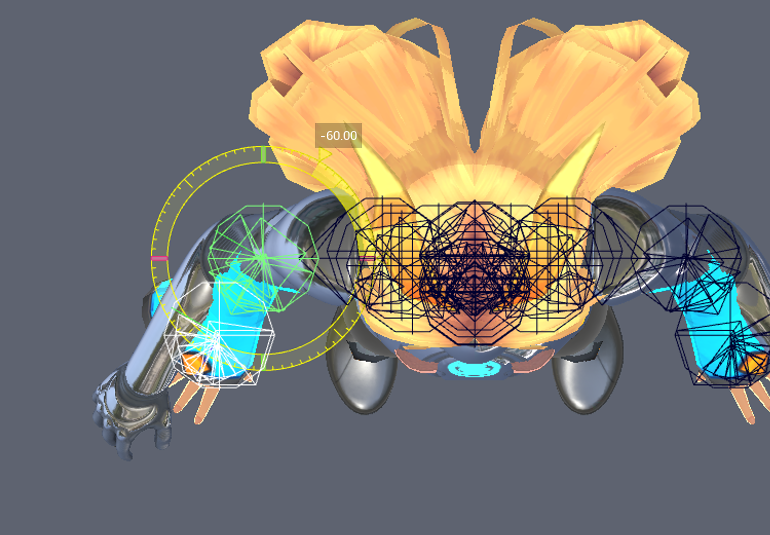
するとチェーンで設定した骨情報が表示されて操作できるようになります。

骨を操作してマネキンと同じポーズに編集しましょう。

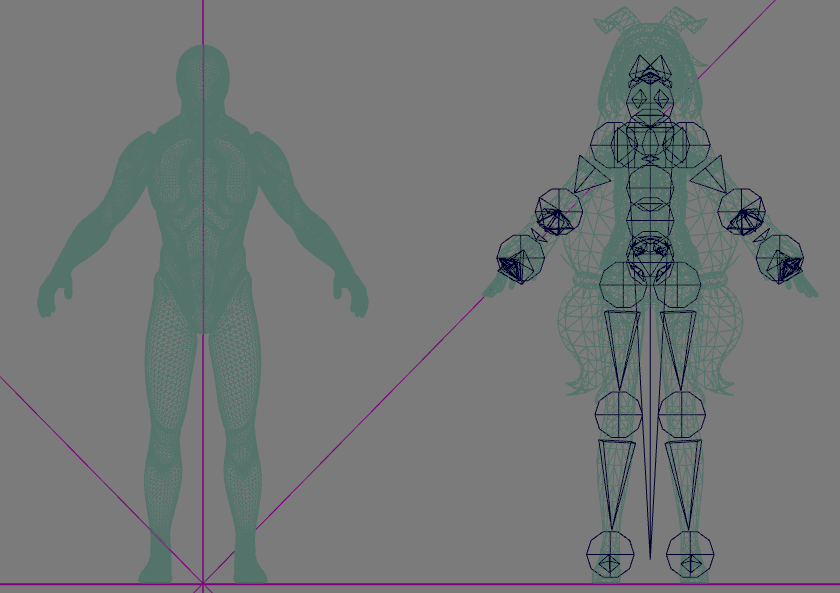
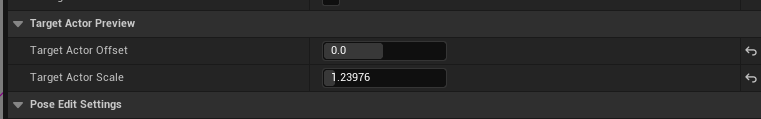
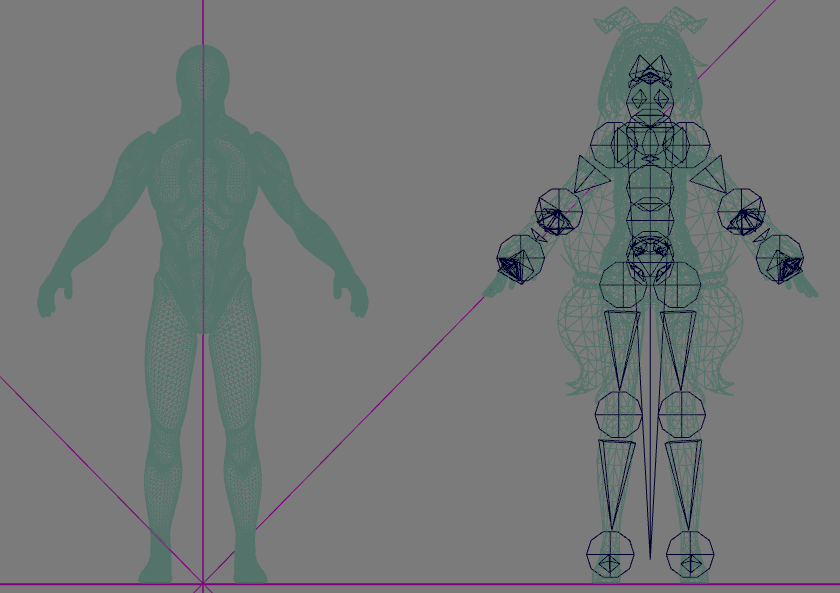
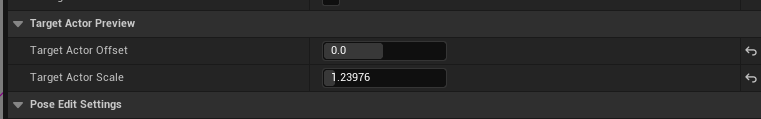
TargetActorPreviewからunityちゃんのスケールや位置を調整できます。
編集しやすい位置に変更してポーズを一致させましょう。



だいたい同じようになったらポーズの編集を再度押して保存しましょう。
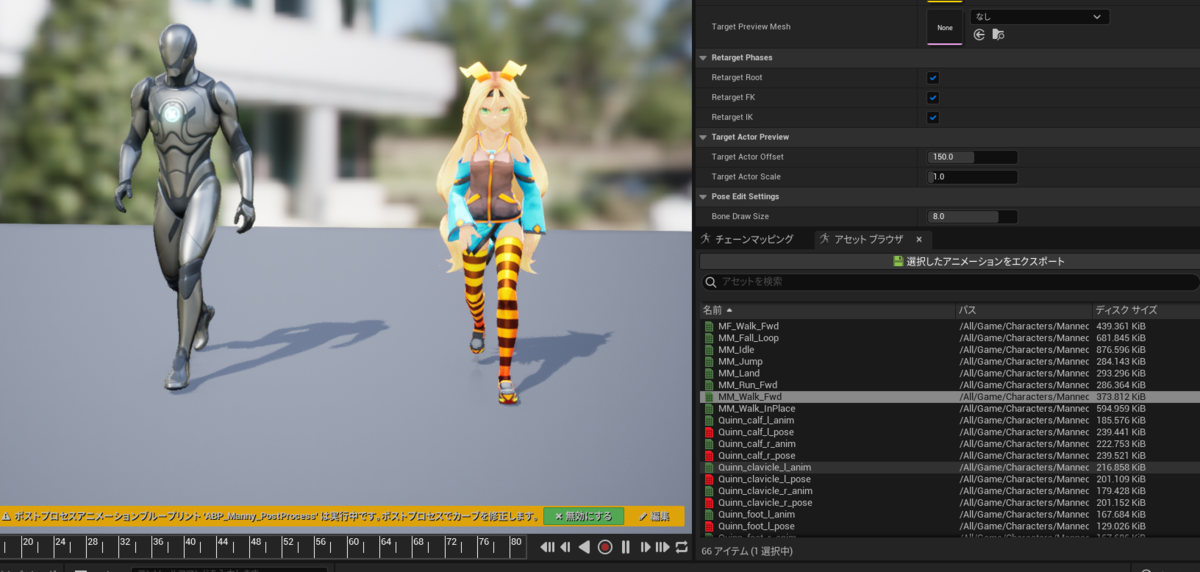
⑦アニメーションの適応と書き出し
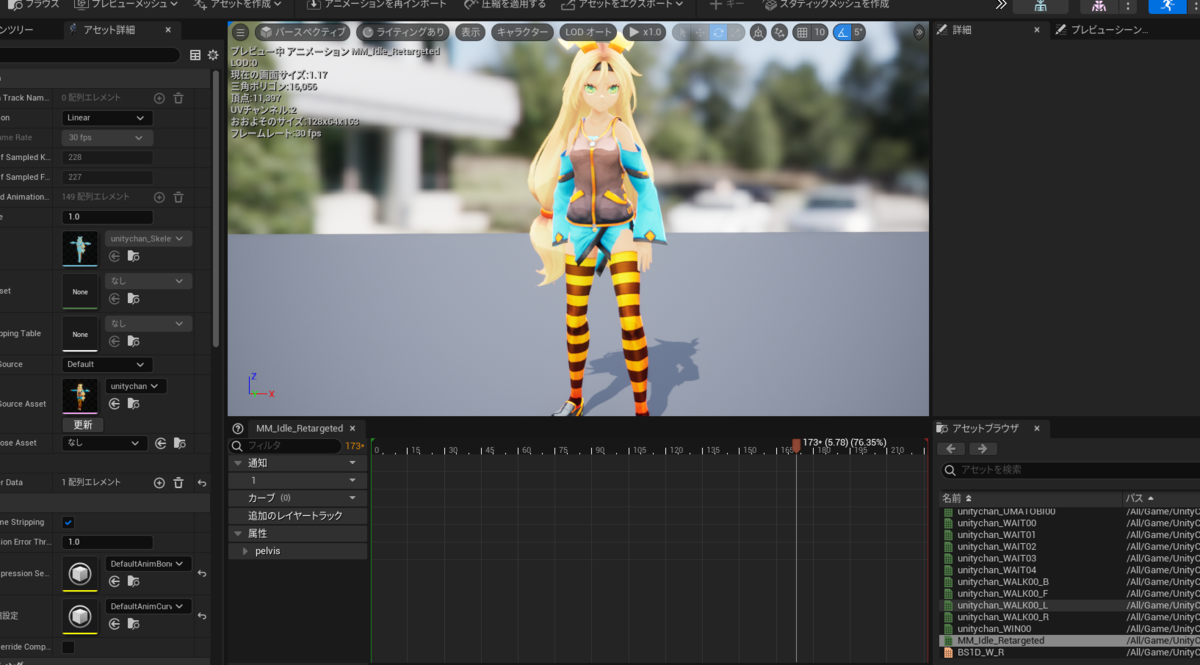
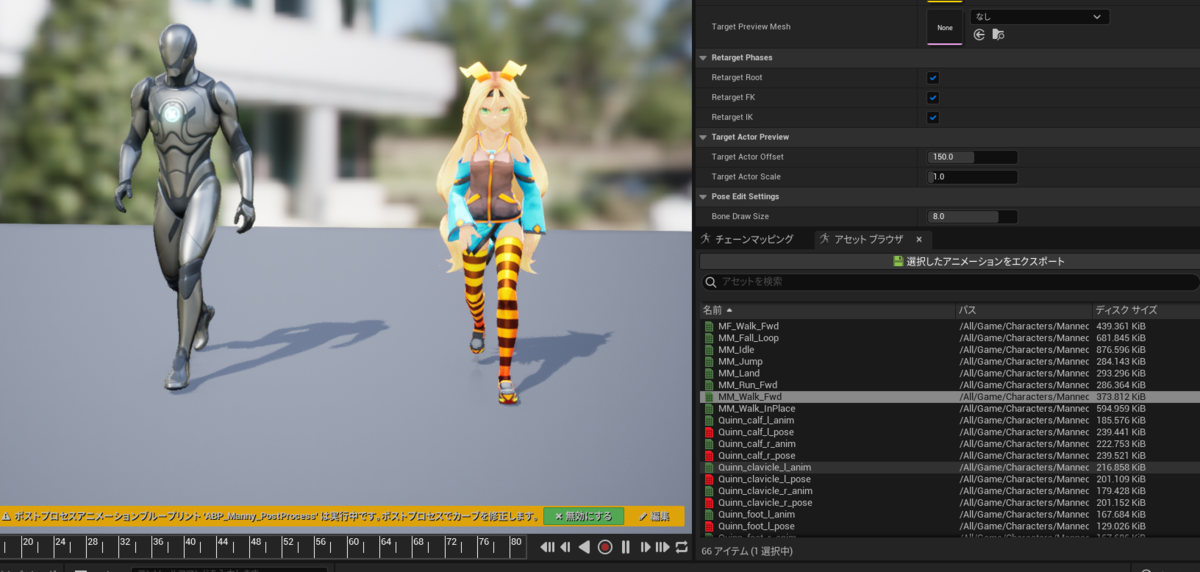
アセットブラウザからオリジナルのアニメーションを再生できます。
選択して再生してみましょう。
もしズレがある場合は再度ポーズを編集しましょう。

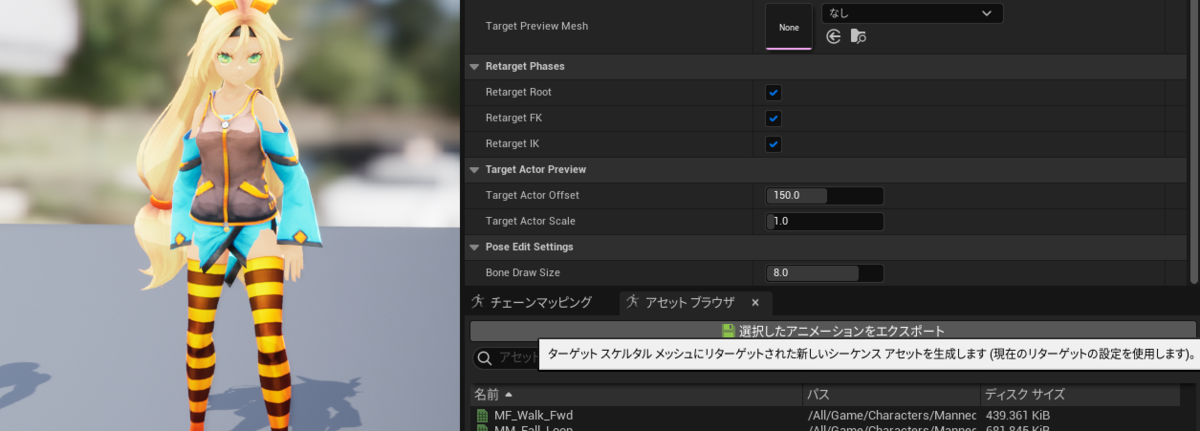
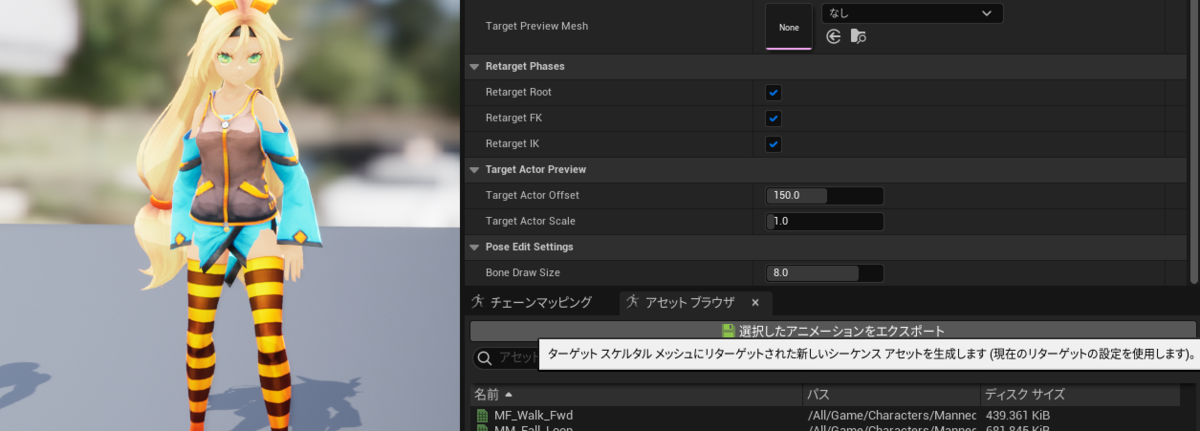
納得できるアニメーションができたら書き出しを行います。
選択したアニメーションをエクスポートからUnityちゃんのアニメーションを出力します。


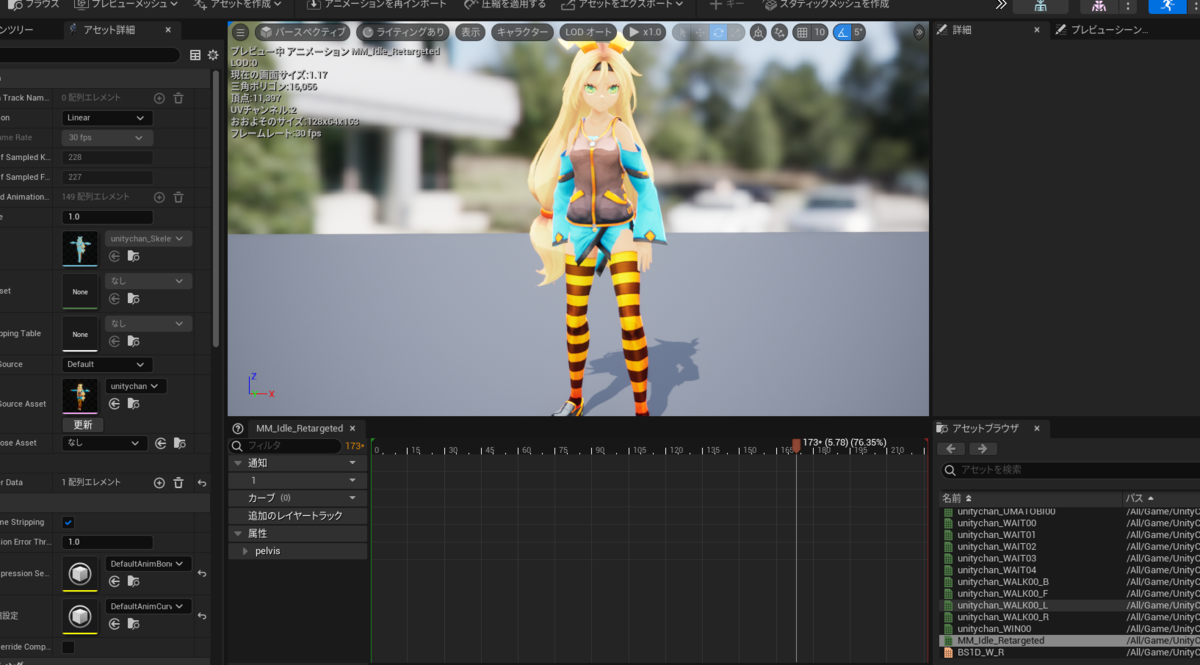
最後に適応して
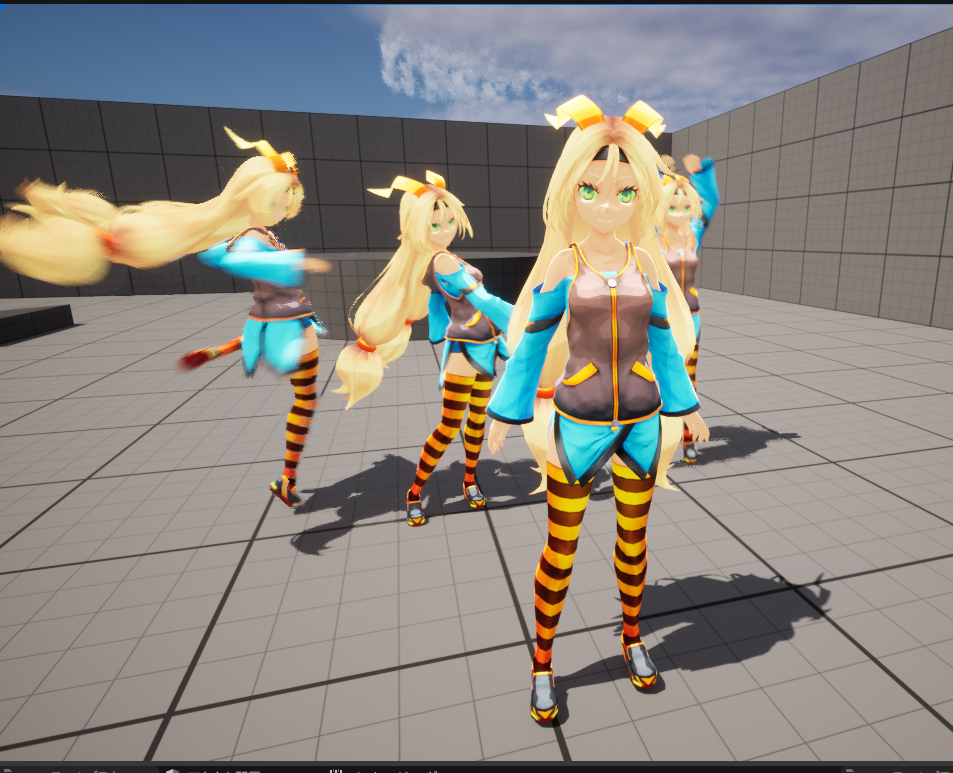
完成


この記事はユニティちゃんライセンス条項の元に提供されています
最後に
UE4やUE5向けの記事を書いています。
皆様の応援が投稿のモチベーションになりますので
コメントやTwitterのフォローなどしていただけるとありがたいです。
それではよきゲーム開発を。