目次
はじめに
注意
UE5Preview2の現在の情報です。
今後のアップデートによりUIや機能が変更される可能性があることをあらかじめご理解ください。
解説
⓪エルデン●ングっぱいとは
ダメージを受けた分を別の色にして、
そこから徐々に現在のHPにすればそれっぽい表現になりそうです。
この公式プレイ映像の2:40~のHPゲージの表現
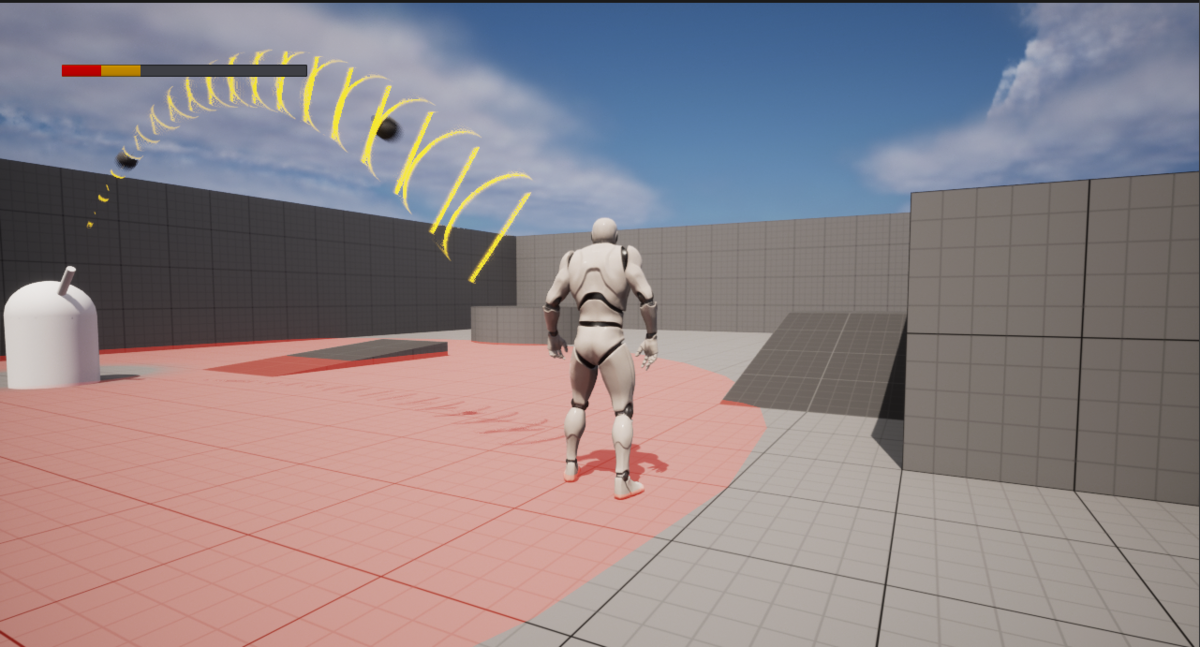
こんな感じになるように作っていきます。

①WBP_Hudのデザインを編集する
WBP_Hudを開いてHP_Barを複製します。
名前をそれぞれHP_Forward_BarとHP_Back_Barに変更します。

HP_Forward_BarのBackgroundImageのTintのアルファを0にして背景を透明にしておきます。


HP_Back_Barのほうは色を黄色などにして背景も設定しておきます。

位置をHP_Forward_Barと同じにして画像のようになるように階層を変更してあげましょう。

これで仕込みは完了です。
②HP_Back_Barを制御する変数の追加
オレンジ色のゲージを動かすためにバインディングを作成しておきましょう。

リネームしておきます。

こちらも変数を作成しておきましょう。
デフォルト値は100にしておきましょう。

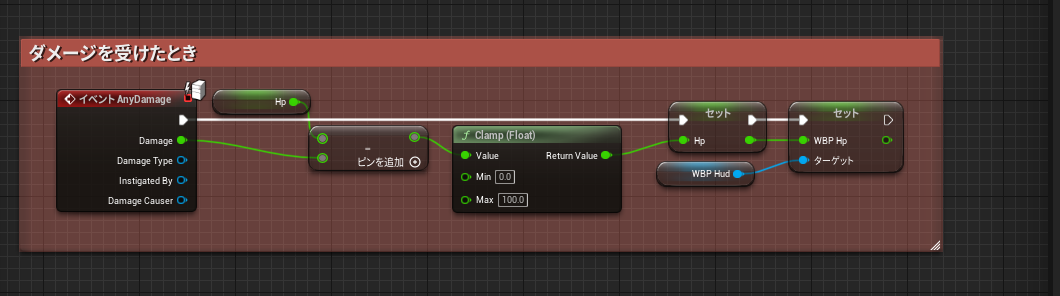
③BP_ThirdPersonCharacterに処理の記述
BP_ThirdPersonCharacterに移動しましょう。
前回作成したこのノードの先に記述します。

HPが0以下(=死亡してる)かどうかチェックしておきます。
死亡している場合は一度のみ呼ばれるようにDoOnceを入れます。

新しくMoveBackHPという名前のタイムラインを作成します。

長さを3にして、1秒後に0から1になるようなキーをうちます。

イベントグラフに戻ってLerpノードを使って画像のように組みましょう。

LerpノードAlphaの値に応じてA,B間を補間するノード
完成!!
エルデン●ングのようなダメージを受けた分が表示されてから徐々に減るようなシステムができました。
ゲージが減り始める時間や減る速度はタイムライン内のカーブや長さで制御できるので試してみてくださいね。

最後に
UE4やUE5向けの記事を書いています。
皆様の応援が投稿のモチベーションになりますので
コメントやTwitterのフォローなどしていただけるとありがたいです。
それではよきゲーム開発を。
