目次
はじめに
注意
UE5Preview2の現在の情報です。
今後のアップデートによりUIや機能が変更される可能性があることをあらかじめご理解ください。
今回はエル●ンリングなエレベーターを作ります。

▲こんな感じのができます。
解説
①エレベーター用のブループリントの作成
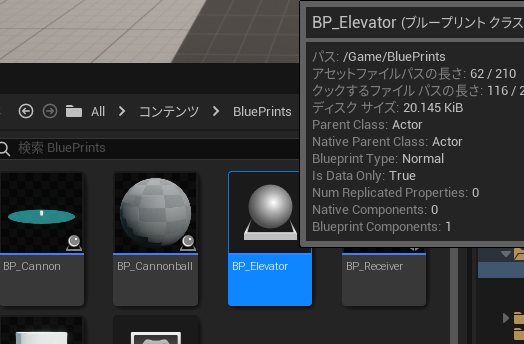
コンテンツ右クリックからActorを親としたブループリントを作成。
名前をBP_Elevatorにします。

②コンポーネントの追加と編集
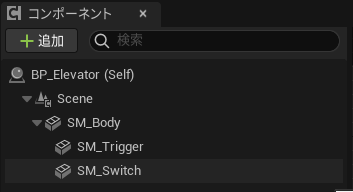
StaticMeshコンポーネントを3つ追加します。
名前を変更しておきましょう。

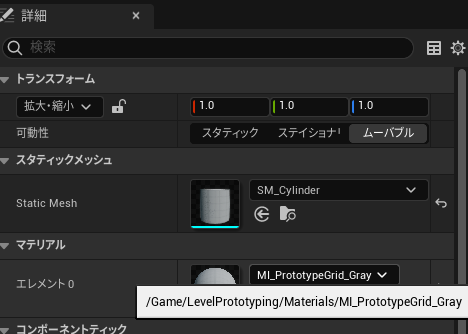
すべてのスタティックメッシュを選択してSM_Cylinderに変更しましょう。

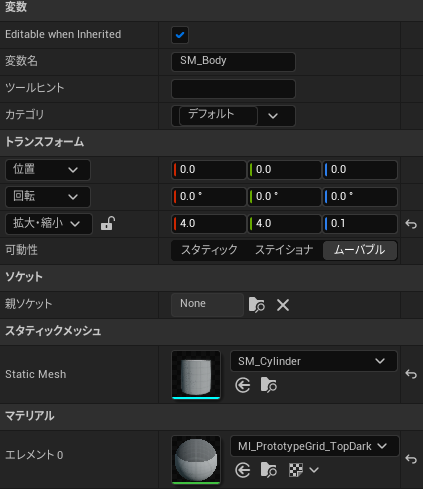
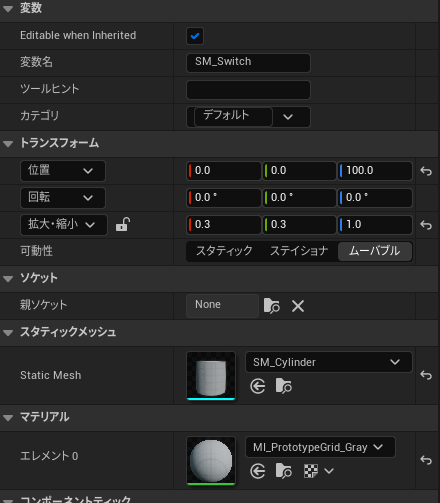
トランスフォームとマテリアルを画像のようにそれぞれ変更しておきます。
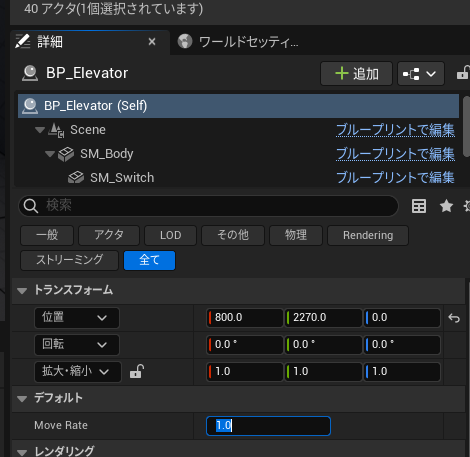
▼SM_Body

▼SM_Switch

▼SM_Trigger

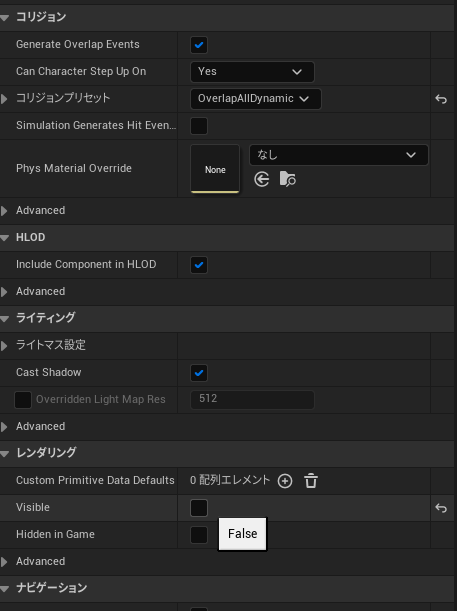
また、SM_TriggerはコリジョンプリセットをOverlapAllDynamic・レンダリングのVisibleを外しておきましょう。

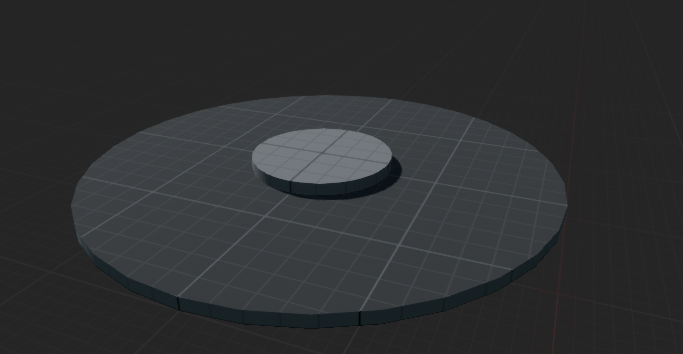
こんな感じになったらOKです。

③イベントの記述
処理される順番にロジックをまとめておきます
1.トリガーにプレイヤーキャラが触れる
2.スイッチが押される演出
3.床を移動させる
これで何とかできそうです。
1.トリガーにプレイヤーキャラが触れる
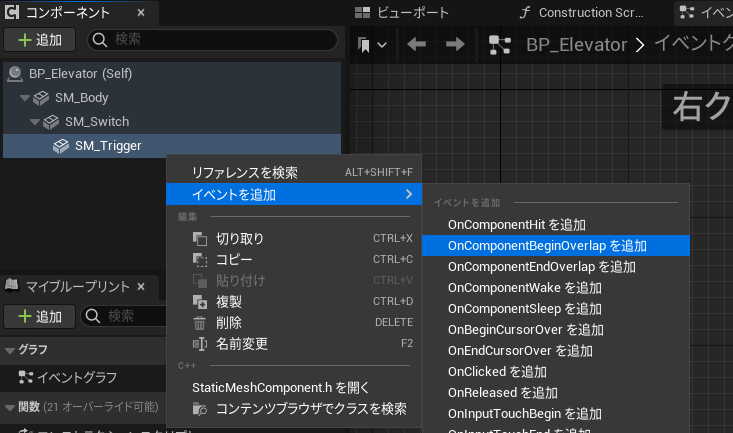
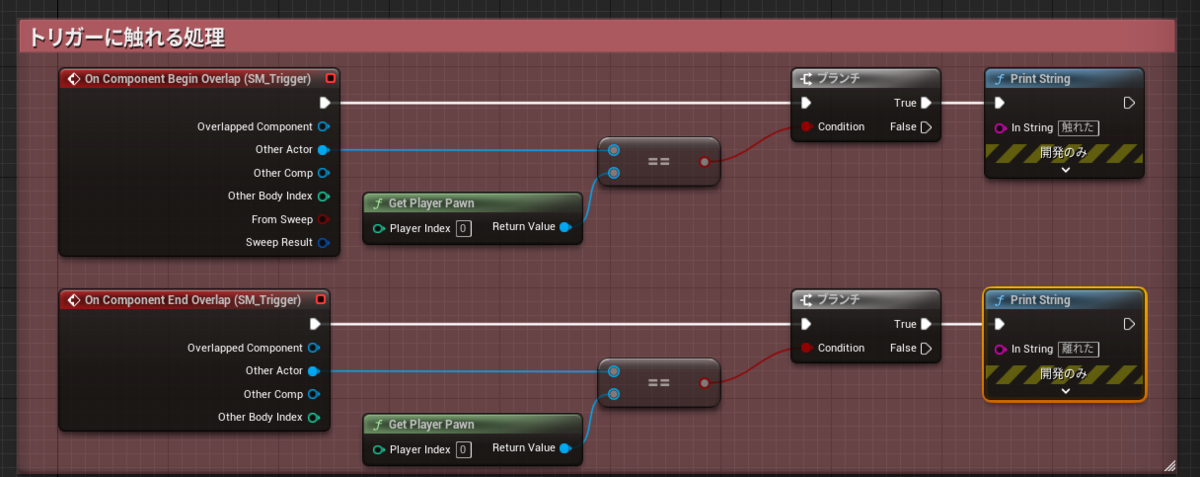
SM_TriggerからBeginとEndOverlapを出します。

触れたアクタがプレイヤーのPawnかチェックします

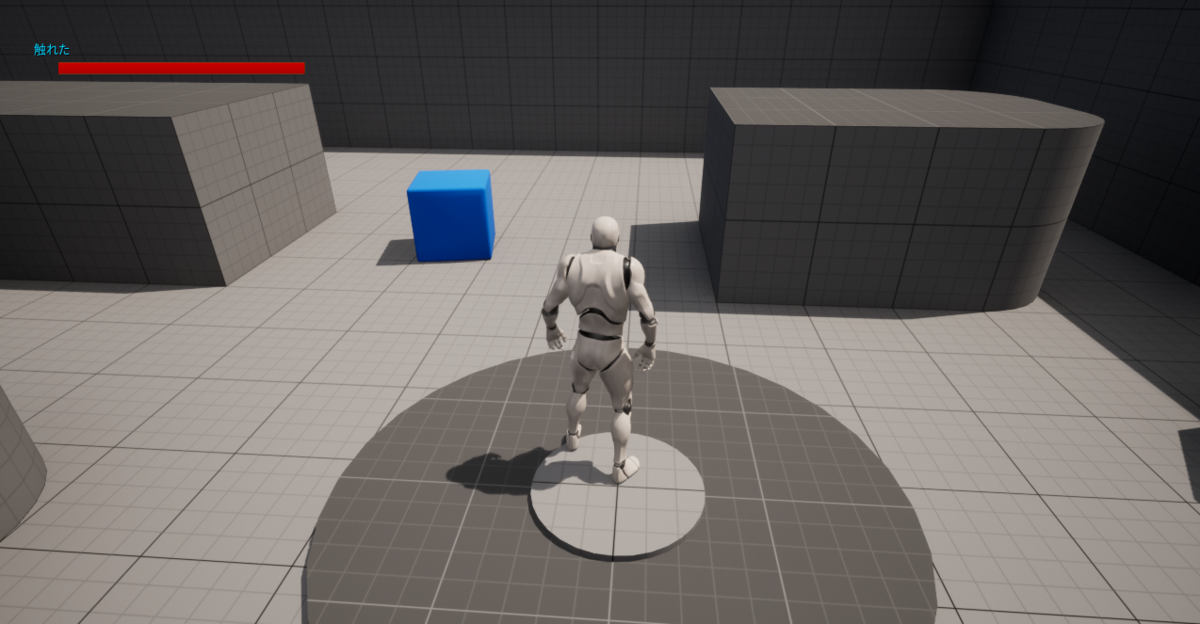
レベルに配置してみて実行してみましょう。
ログが呼ばれていたら成功です。

2.スイッチが押される演出
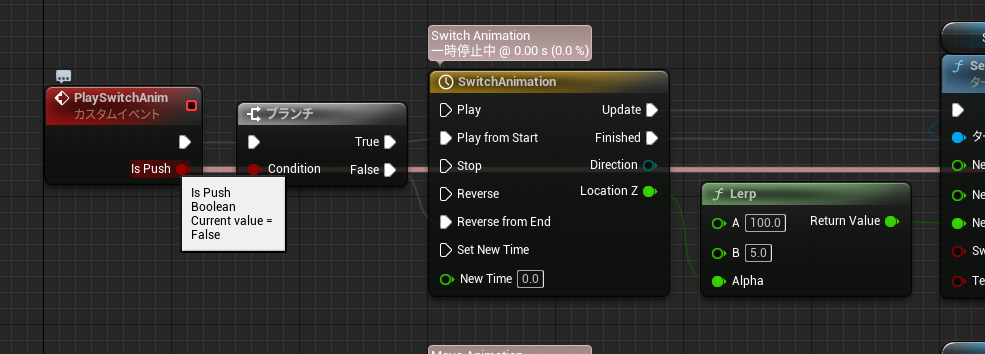
タイムラインでスイッチが沈み込む演出を作ります。
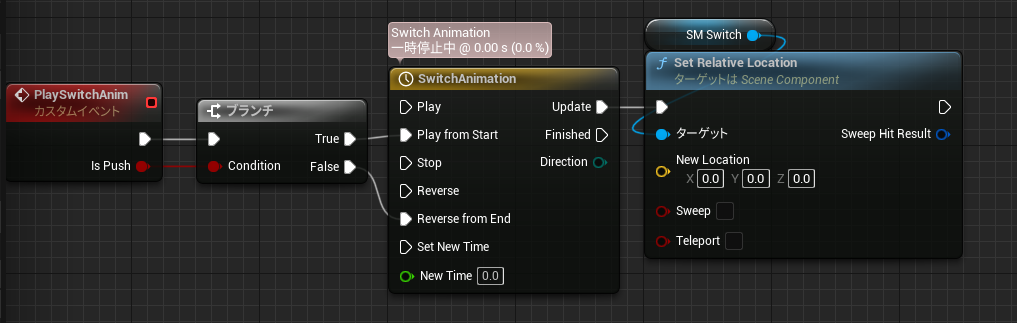
新規イベントPlaySwitchAnimを作成してインプットにBoolのIsPushを作成します。

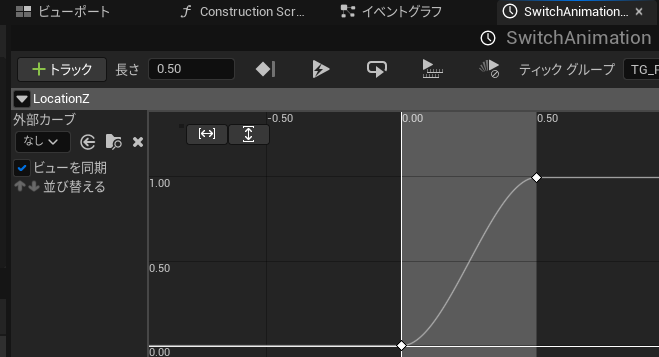
タイムラインを作成して画像のように組みます。

タイムラインにはフロートトラックのLocationZを作成して、0.5秒後に1になるようにします。

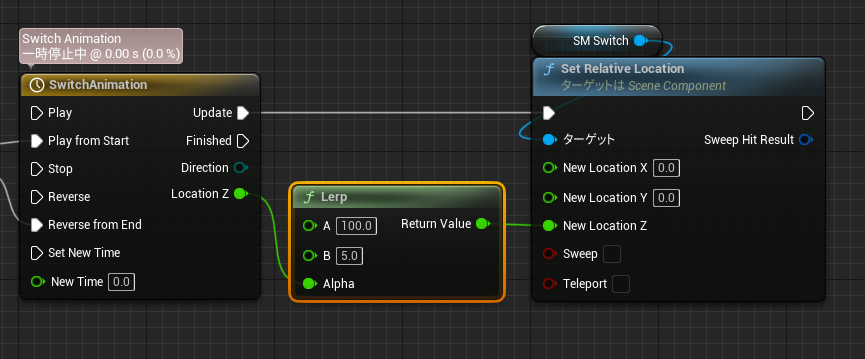
構造体ピンを分解したLocationZに画像のように組み込みます。

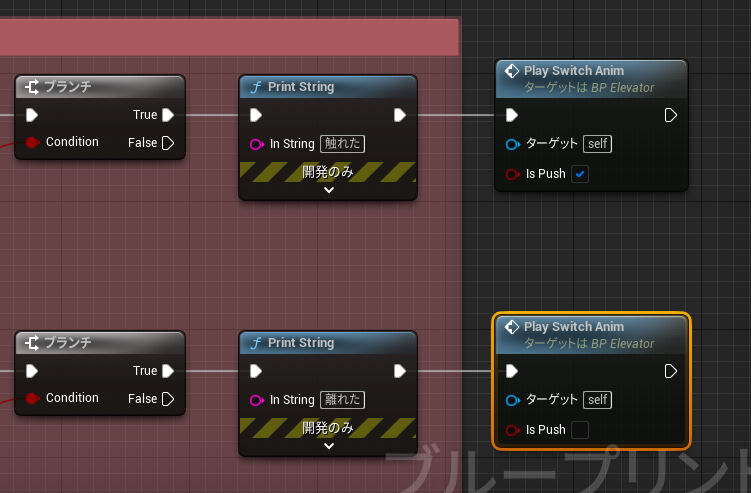
スイッチイベントそれぞれに配置します。

押し込まれる演出が再生されたら完了です。

3.床を移動させる
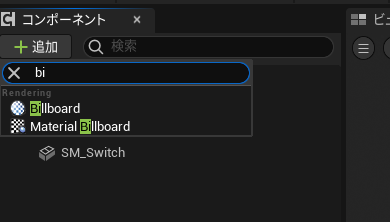
セットアップがしやすいようにビルボードコンポーネントを2つ追加します。

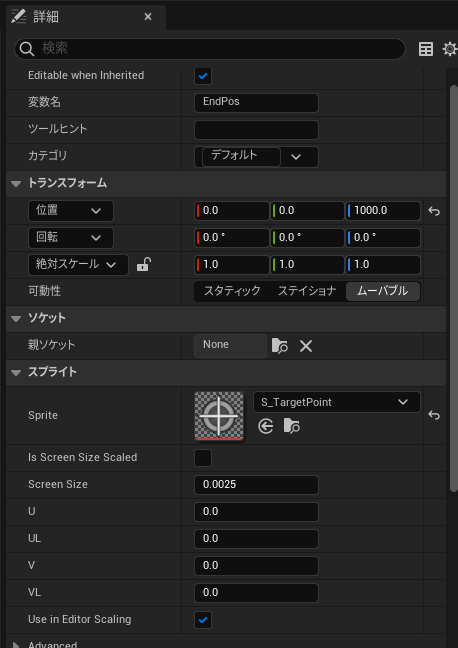
名前をそれぞれStartPos・EndPosにリネームしましょう

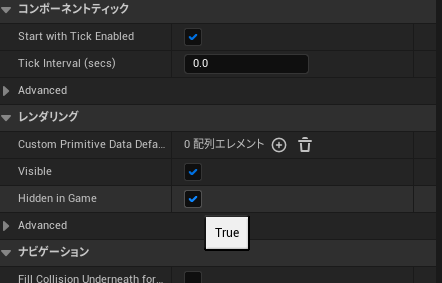
実行時に非表示になるHiddenInGameにチェックがあることを確認します。

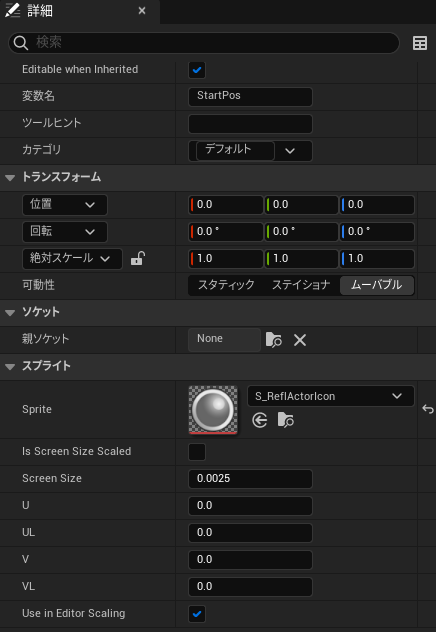
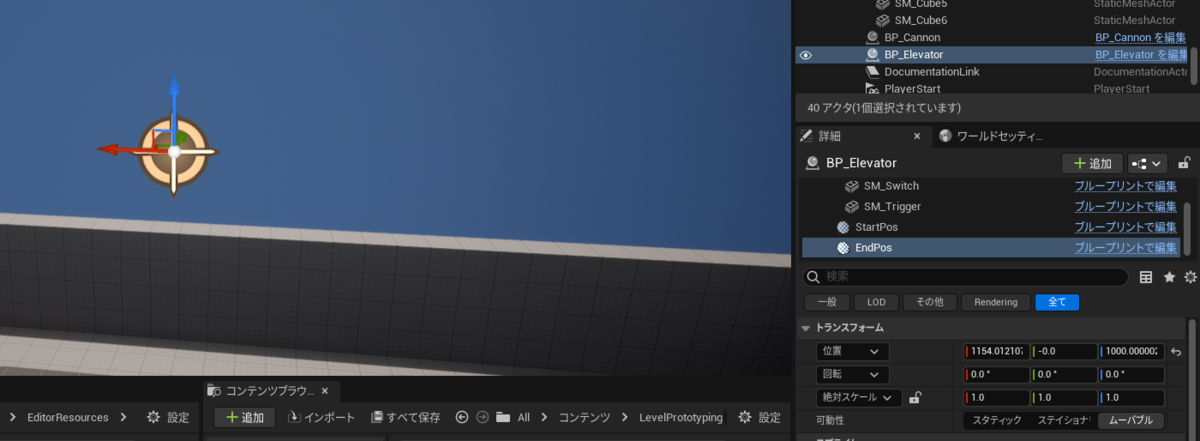
適当にスプライトのデザインと位置を変更しておきます
▼StartPos

▼EndPos

こんな感じに移動先のセットアップが多少楽になります。

イベントグラフに戻って
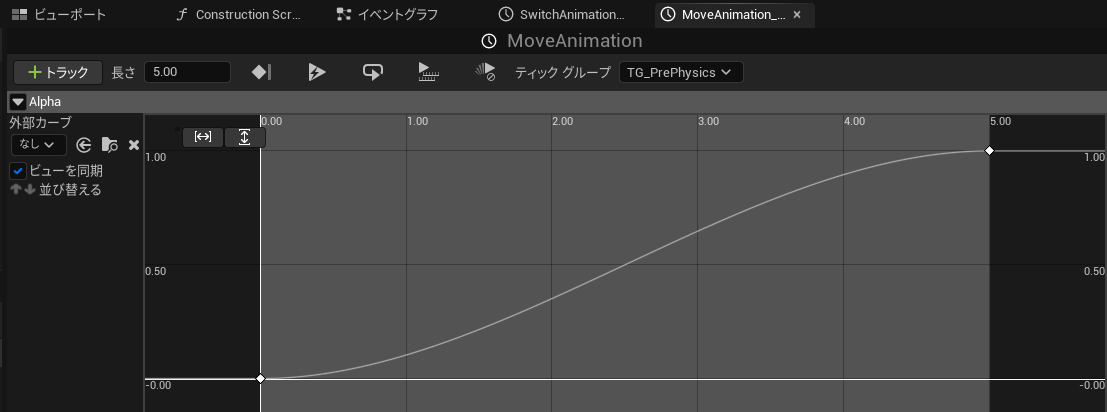
タイムラインSwitchAnimationを複製して名前をMoveAnimation。
フロートトラックの名前をAlphaに変更し長さを5にします。

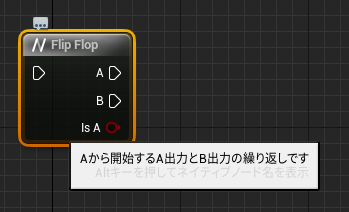
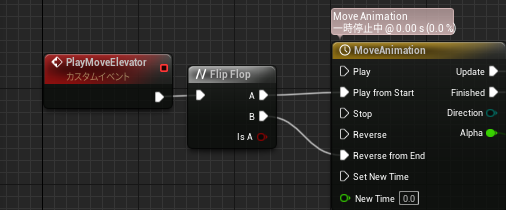
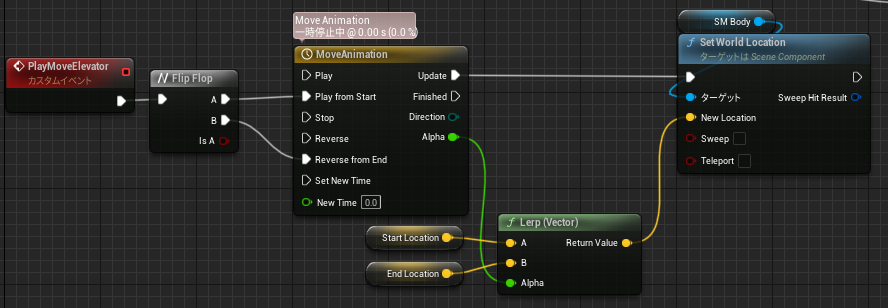
カスタムイベントPlayMoveElevatorを作成し呼び出すごとに交互に入力するFlipFlopに接続します。

FlipFlop
交互に信号を送る
IsAはAが選ばれたかBoolで知らせてくれる。
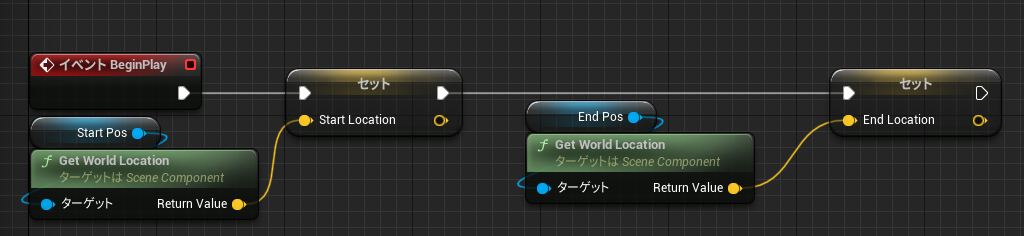
ビルボードの位置はエレベーターと一緒に移動してしまうので、開始時に位置を保存しておく変数を作成してセットします。

ベクター型のLerpで制御します。

このイベントを呼び出します。
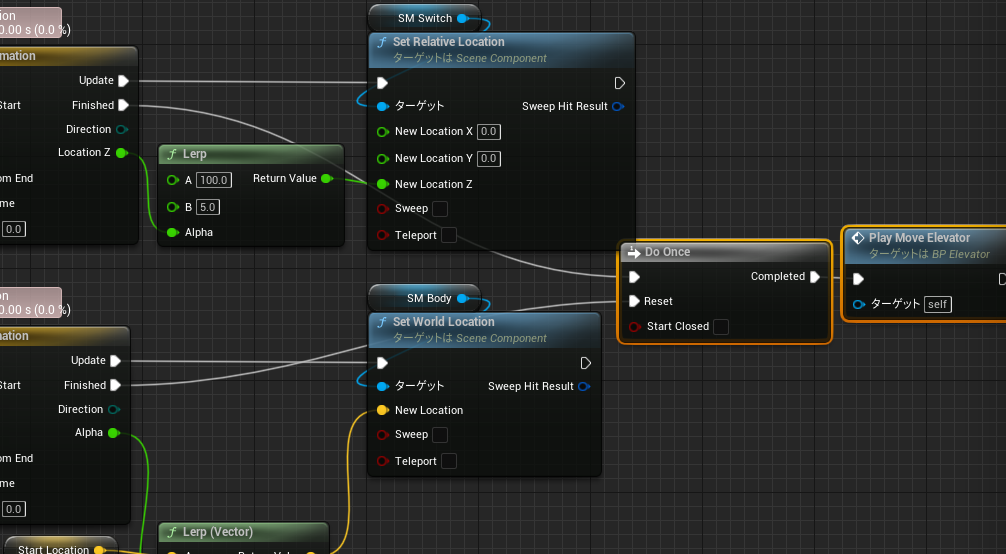
DoOnceノードを入れて移動完了後にリセットされるように変更しておきます。

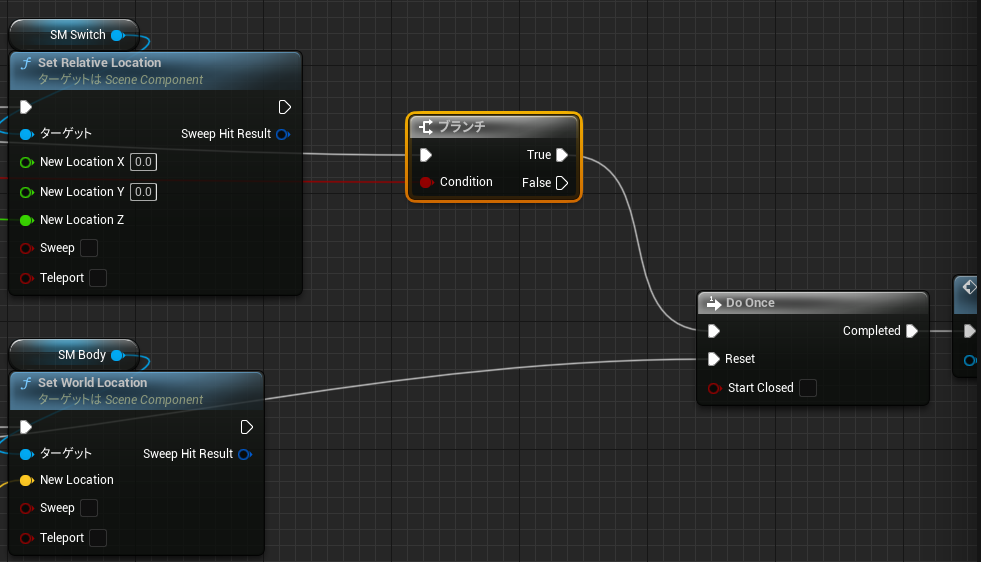
このままだとボタンが戻るときにも呼ばれてしまうのでブランチノードで無視するようにしましょう。


完成!

移動先はエレベーターコンポーネント内のEndPosを見ているので、この位置を自由に変えてみて、実行時に移動先が変化することを確認してみましょう。

+α 移動速度を変更してみる。
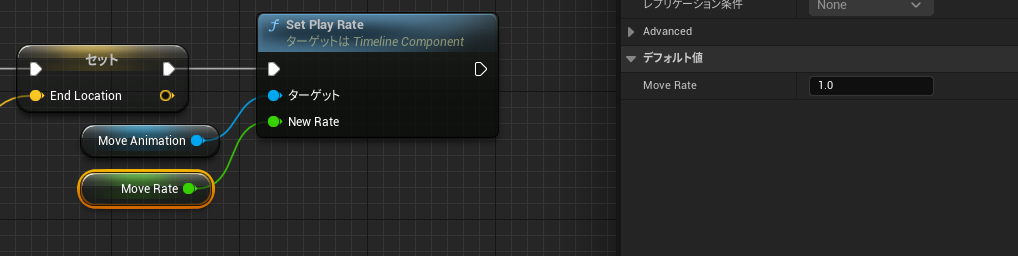
タイムライン作成時に自動的に生成されるMoveAnimationからSetPlayRateを出します
このノードは現在のタイムラインの長さにスケールをかけることができます。
NewRateを変数化して公開しておきましょう。

これで速度も変更できるようになりました。

次回はレバーを作成してエレベータ-を制御できるようにします。
最後に
UE4やUE5向けの記事を書いています。
皆様の応援が投稿のモチベーションになりますので
コメントやTwitterのフォローなどしていただけるとありがたいです。
それではよきゲーム開発を。