目次
はじめに
注意
UE5Preview2の現在の情報です。
今後のアップデートによりUIや機能が変更される可能性があることをあらかじめご理解ください。
今回からUIなどを表示するウィジェットブループリントについて解説いたします。
解説
⓪事前準備
コンテンツブラウザがカオスになってきたので一度データをフォルダごとにまとめておきます。

コンテンツ右クリックから新規フォルダを2つ作成しましょう。

それぞれBluePrintsとMaterialsに名前を変更します。

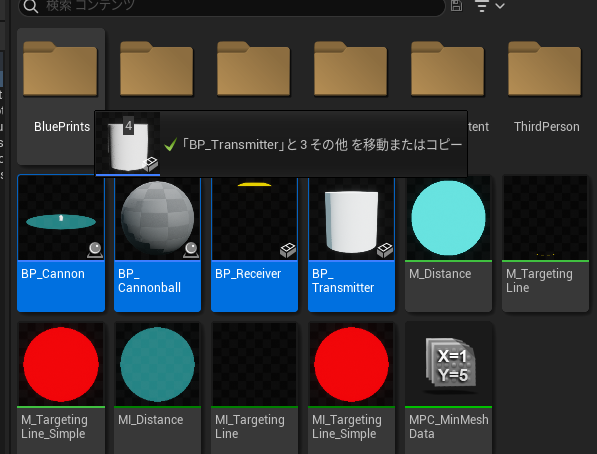
BP_で始まるものをすべて選択してドラッグします。移動を選択しましょう。

同じようにマテリアルもMaterialsフォルダに移動しましょう。

スッキリしましたね。

よく使うフォルダに色を付けておきましょう。
BluePrintsを選択して右クリックからカラーを設定に移動します。

色が変更されました。
見返すときに一目でわかるのでぜひ活用していきましょう。

①ウィジェットブループリントの作成
UIを表示するにはウィジェットを作成する必要があります。
ゲーム内では作成されたウィジェットを画面に表示します。
新規フォルダから名前をUIとして変更します。

フォルダの中で右クリックからウィジェットブループリントを作成します。
名前はWBP_Hudとします。
②ウィジェットブループリントの見かた
WBP_Hudを開きます。

右上にデザイナーとグラフという項目があります。
デザイナーでは見た目の編集(ボタンの配置など)
グラフでは機能の編集を行います。(ボタンを押したときの処理など)

左上のパレットはUIの機能がプルダウンで選択できます。
配置するときはここからドラッグアンドドロップします。

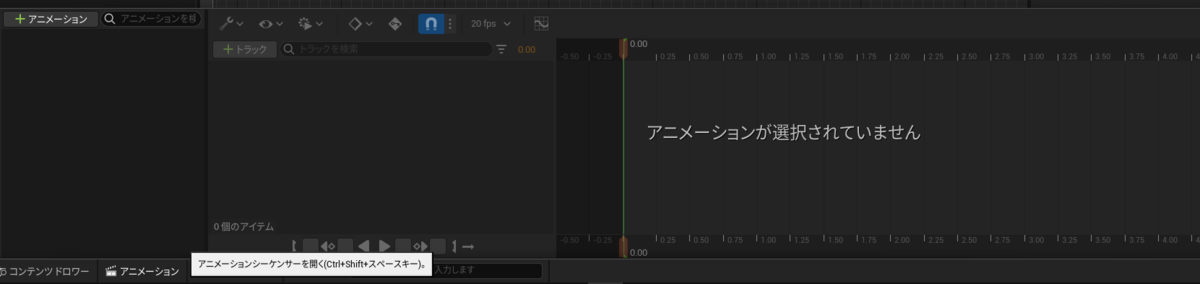
下のタブのアニメーションを押すとアニメーションウィンドウが出てきます。
ここからUIにアニメーションを作成することができます。

③解像度の変更
今回は一般的なモニターのスケールのFHD(1920×1080)で作成します。
デザイナービューにこのようなアイコンがあるので押してみましょう

するとこのように解像度を変更できます。
ここでは(1920×1080)に変更しましょう。

左下にこのような表示が出ていれば準備完了です。

④パレットから機能の追加
パレットからpanelと検索してCanvas Panelを配置します。

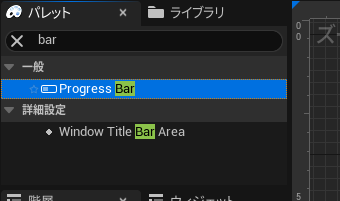
次にパレットにbarと検索してCanvas Panelにドラッグアンドドロップして子にしましょう。

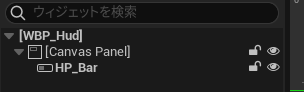
名前をHP_Barにします。

⑤ProgressBarの設定
HP_Barを選択した状態で詳細を見ると設定を行うことができます。
サイズや位置を任意に調整しましょう。

プログレスのPercentを変更するとバーが遷移します。確認してみましょう。


色がHPバーぽくないので変更してみましょう。
アンビアランスから色を白に戻しておきましょう。

スタイルから背景色やバーの色を変更できます。

必ず保存しておきましょう。
⑥ウィジェットの表示
ウィジェットが用意できたら表示を行います。
BP_ThirdPersonCharacterに移動します。
イベントグラフに以下のように組んでみましょう。
classには作成したWBP_Hudを割り当てましょう。

新規エディタウィンドウで実行すると
作成されたウィジェットが表示されます。

次回はHPバーを自由に動かしてみる予定です。
最後に
UE4やUE5向けの記事を書いています。
皆様の応援が投稿のモチベーションになりますので
コメントやTwitterのフォローなどしていただけるとありがたいです。
それではよきゲーム開発を。